블로그에 사진이나 이미지를 업로드할 때, 경우에 따라서는 테두리를 넣어줘야 할 때가 있습니다. 일반 사진은 테두리선을 넣을 필요가 거의 없지만, 편집된 이미지, 특히 바탕이 흰 이미지를 블로그 글에 올릴 때는 블로그 배경과 경계 구분이 되지 않아 가독성이 떨어지기도 합니다.
그래서 그런 부분들은 업로드하기 전에 미리 테두리선을 넣어주는 것이 좋습니다. 물론 티스토리 블로그에서도 테두리를 넣을 수 있지만, 원하는 대로 표현이 되질 않습니다.
그래서 이번 시간에는 업로드할 이미지에 테두리선을 넣는 방법에 대해서 알아보겠습니다. 여러 가지 방법이 있겠습니다만, 오늘은 윈도우의 그림판을 이용하는 방법과 포토스케이프 X 무료 프로그램을 이용하는 방법을 알아보고, 각각의 프로그램에 어떤 장단점이 있는지도 살펴보겠습니다.
윈도우 그림판 이용
먼저, 윈도우의 '그림판'으로 이미지에 테두리를 넣는 방법입니다만, 그림판에는 테두리를 넣는 기능이 없습니다. 그럼 어떻게 넣느냐 하면 다음과 같이 하면 됩니다.

1. 우선 그림판을 실행시키고 테두리를 넣고자 하는 이미지를 불러옵니다.

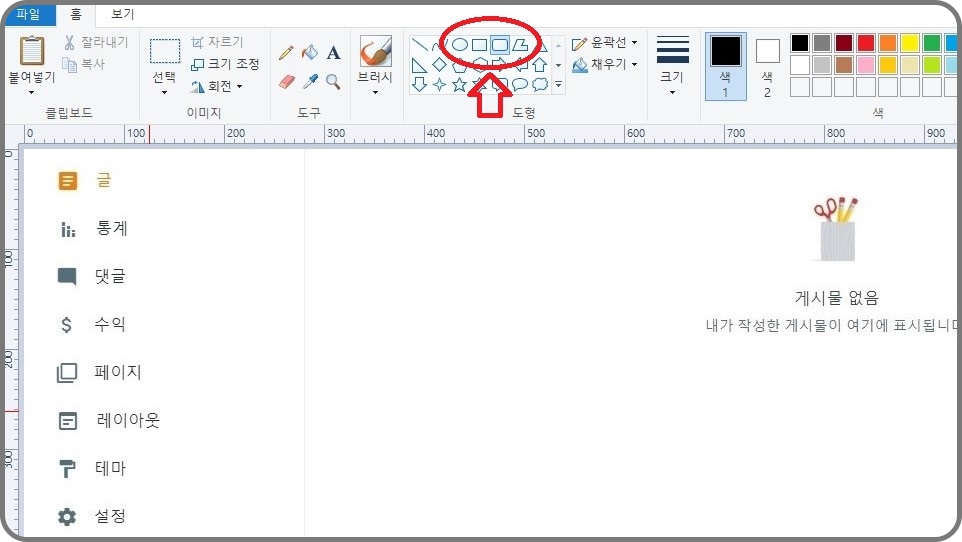
2. 상단 도형 메뉴 중, 직사각형이나 둥근 직사각형을 클릭해서 선택합니다. 저는 둥근 직사각형으로 해보겠습니다.

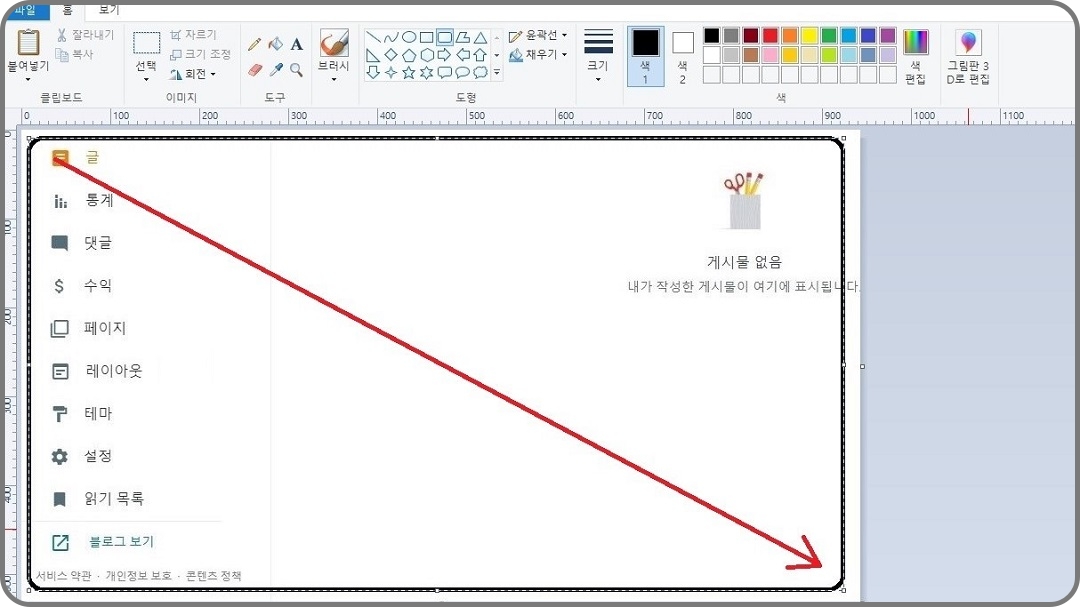
3. 이미지 위에 마우스로 드래그 앤 드롭해서 대각선으로 사각형을 대충 만들어줍니다.

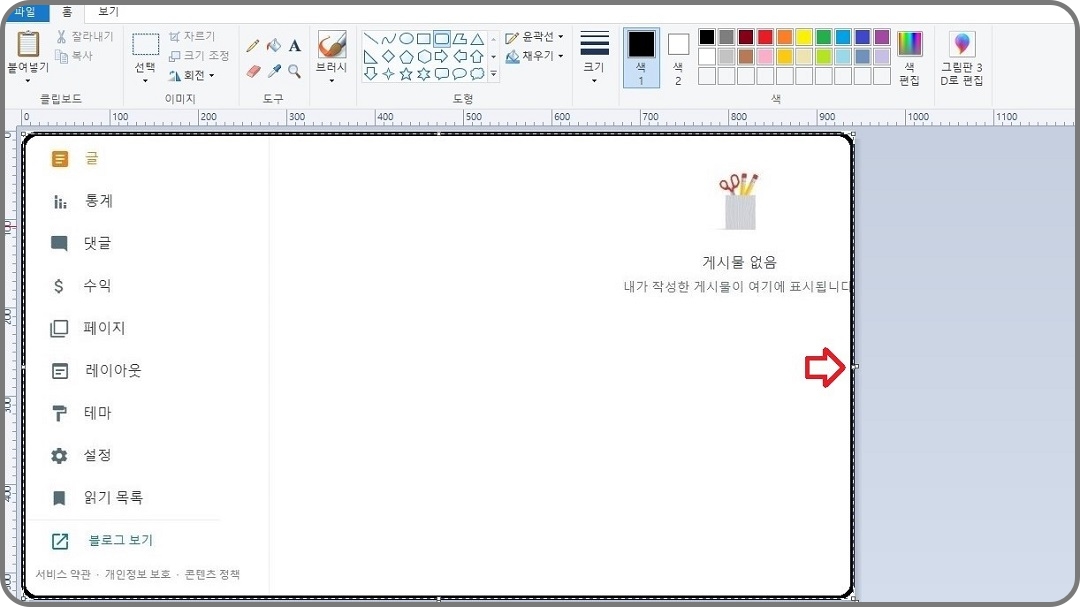
4. 그러고 나서 마우스로 생성된 테두리선을 클릭해서 가장자리로 이동시킵니다.
그러면 위와 같이 검은색의 테두리가 그려지는 가장 쉬운 방법입니다만, 사실 이 방법은 수동으로 하다 보니 정확도가 떨어지고, 시간이 조금 소요된다는 단점도 있습니다.
포토스케이프 X 무료 프로그램 이용
포토스케이프 X(PhotoScapeX)라는 무료 프로그램을 다운로드하여서 사용하는 방법도 있습니다. 포토스케이프 프로그램 내에는 무료 기능과 유료 기능이 있는데, 무료 기능만으로도 충분합니다. 먼저 웹에서 검색해서 최신 버전인 포토스케이프 X를 다운로드하여서 설치합니다.

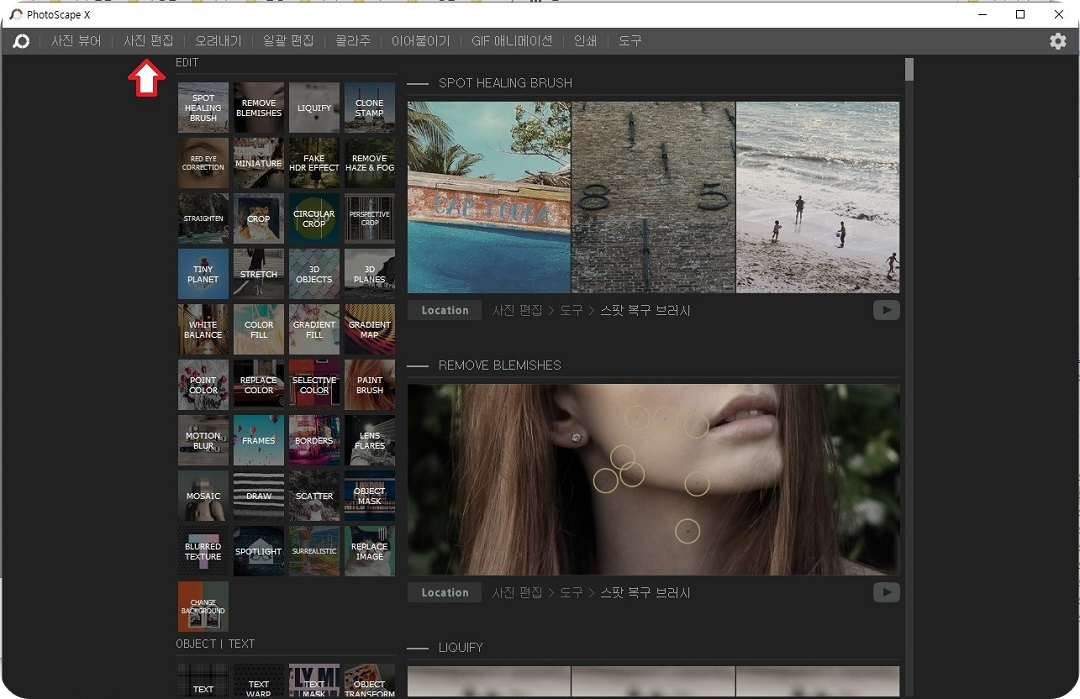
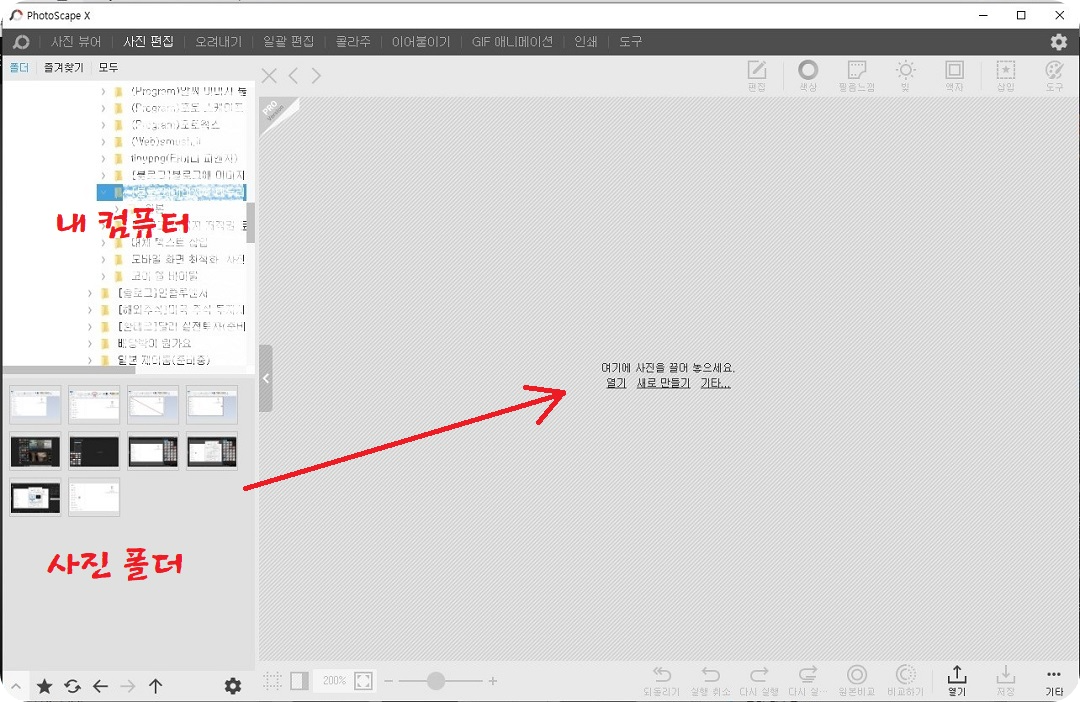
1. 포토스케이프를 실행시키면 위와 같은 창이 뜹니다. '사진 편집'을 클릭합니다.

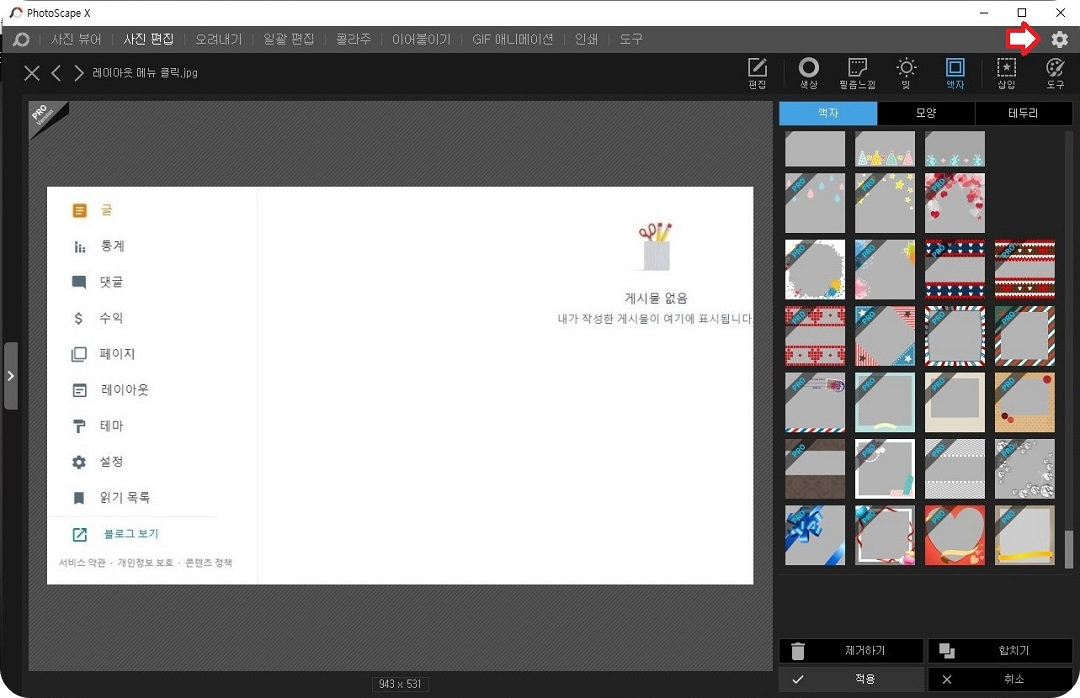
2. 테두리선이 잘 안 보일 것 같으니 바탕화면 색상을 바꿔보겠습니다. 오른쪽 위에 톱니바퀴 모양의 아이콘을 클릭합니다.

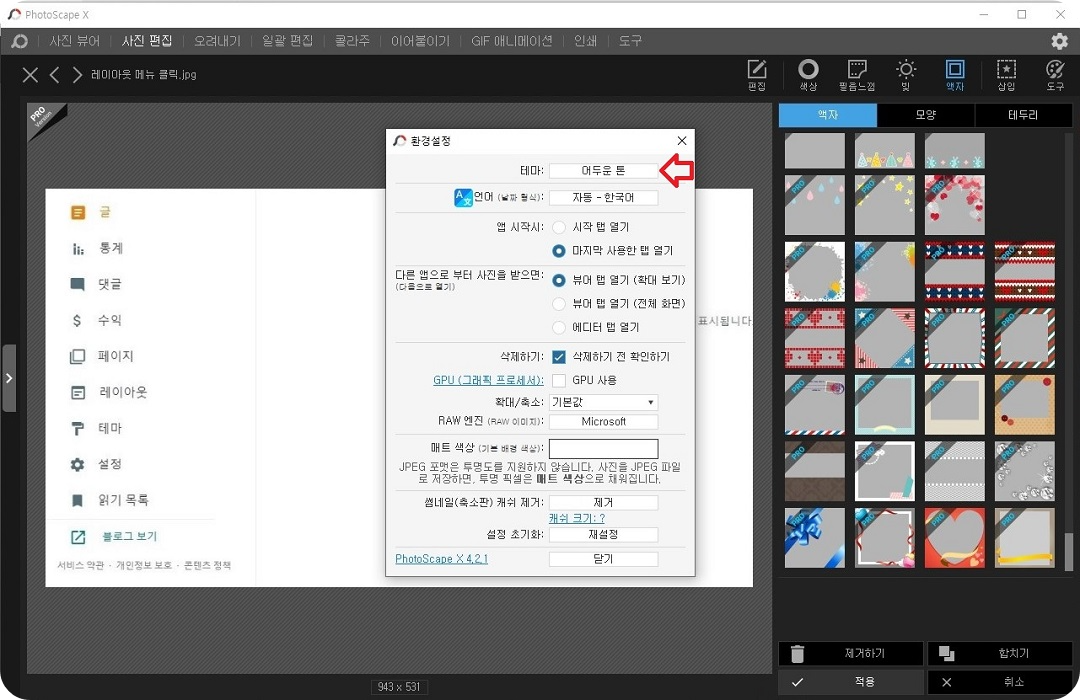
3. '어두운 톤'을 클릭합니다.

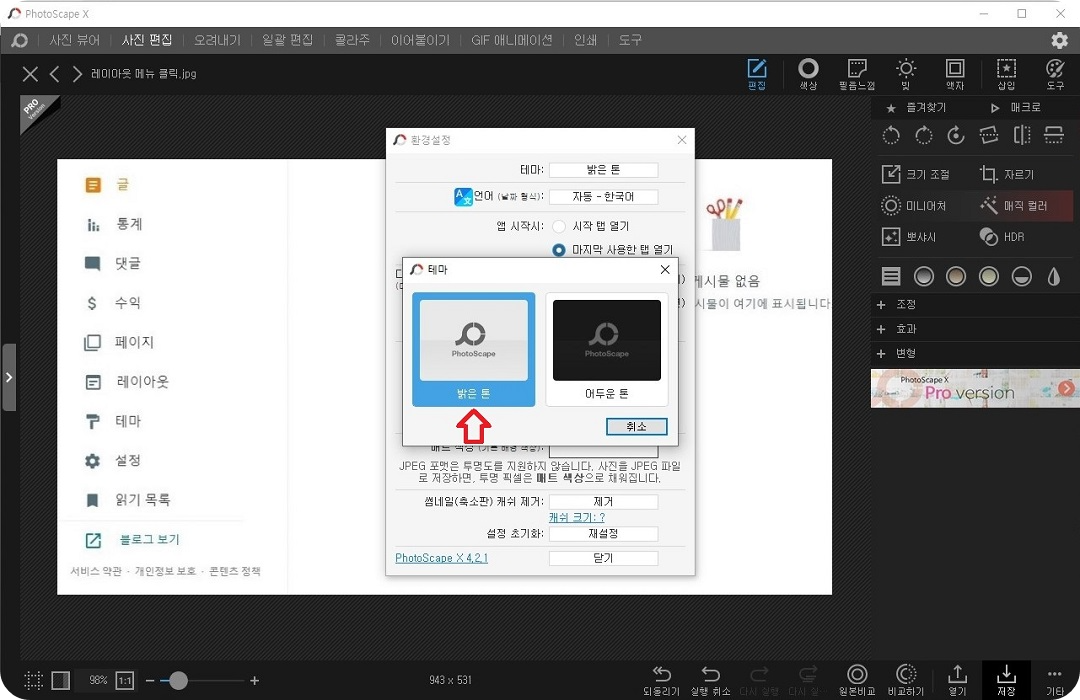
4. '밝은 톤'으로 바꿔주겠습니다. 클릭해서 선택합니다.

5. 테두리를 넣을 이미지를 선택하면 오른쪽 큰 화면에 나타납니다.

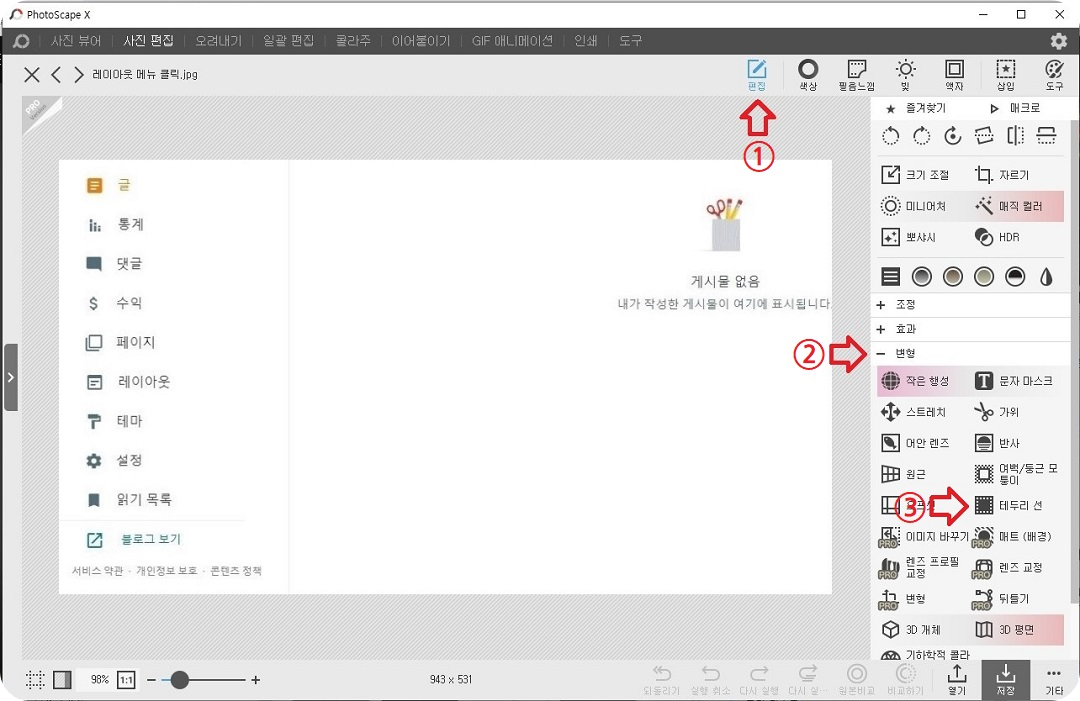
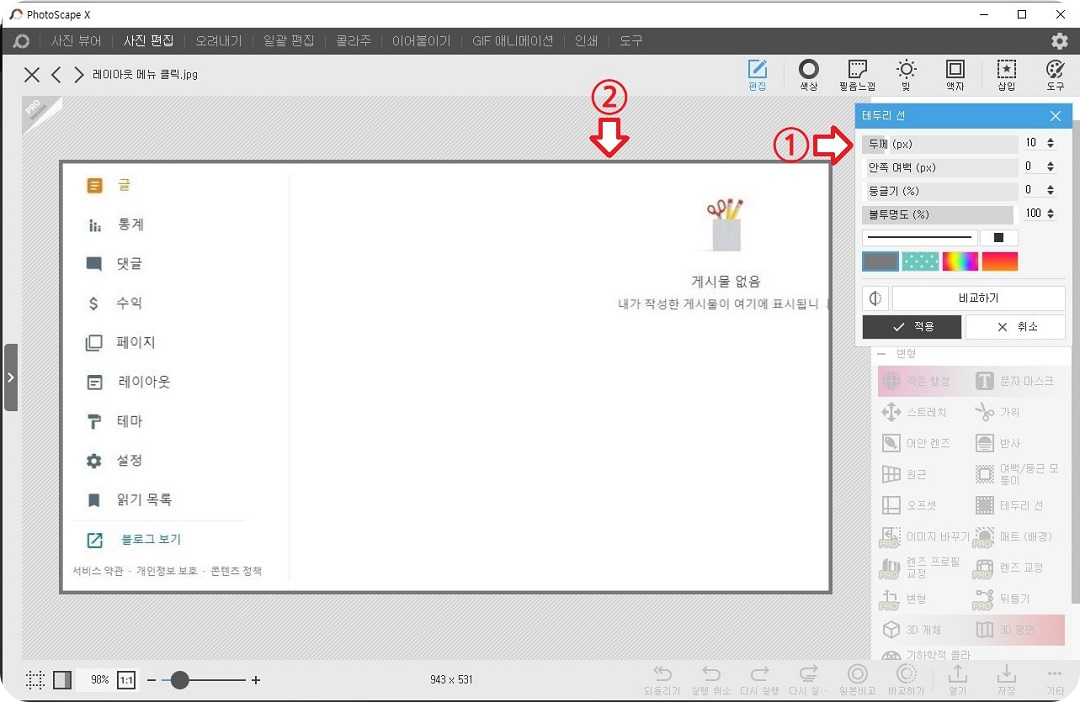
6. 상단에 있는 메뉴 중, '편집(①)'을 선택하고, 중간에 있는 '변형(②)' 메뉴를 선택하고, 다시 그 아래에 나타나는 '테두리 선(③)'을 선택합니다.

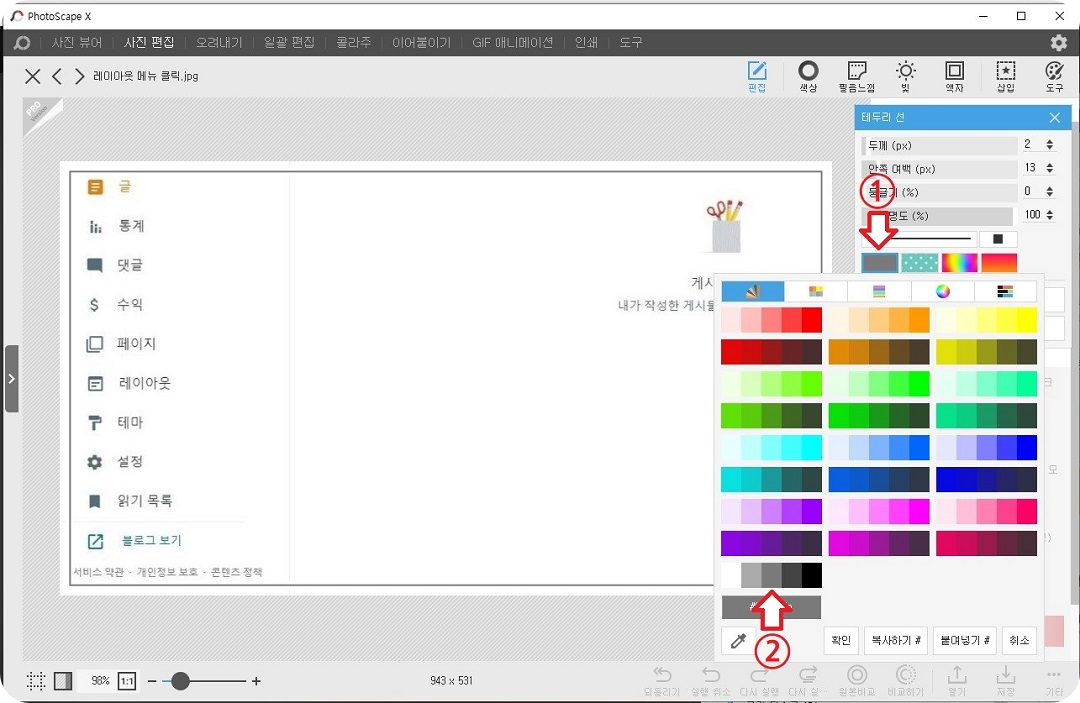
7. 테두리선의 색상을 선택(①)합니다. 저는 약간 어두운 회색(②)으로 해보겠습니다.

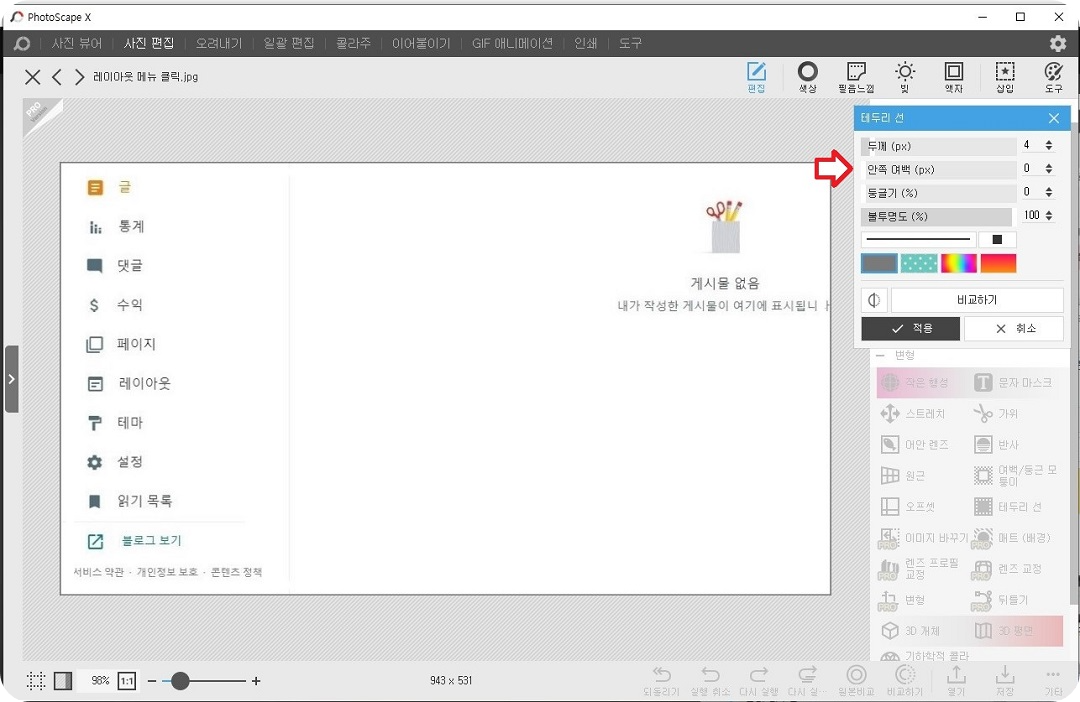
8. 우선 '안쪽 여백'을 왼쪽으로 완전히 밀어줍니다. 그러면 테두리선이 가장자리로 갑니다.

9. 이번엔 '두께'를 10 정도 주면 테두리선의 두께가 변합니다.

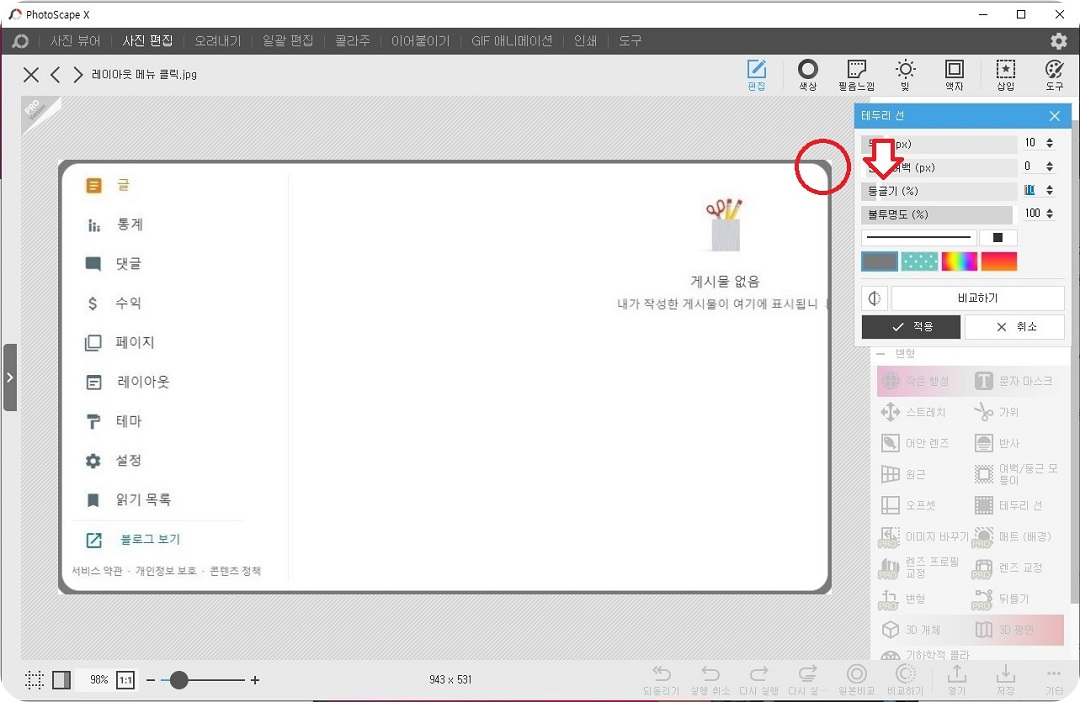
10. 이번엔 '둥글기'에 10 정도 주어 모서리 부분을 둥글게 만듭니다. 각이 진 것보다 둥근 게 나을 것 같습니다. 그런데 이쁘지가 않네요.

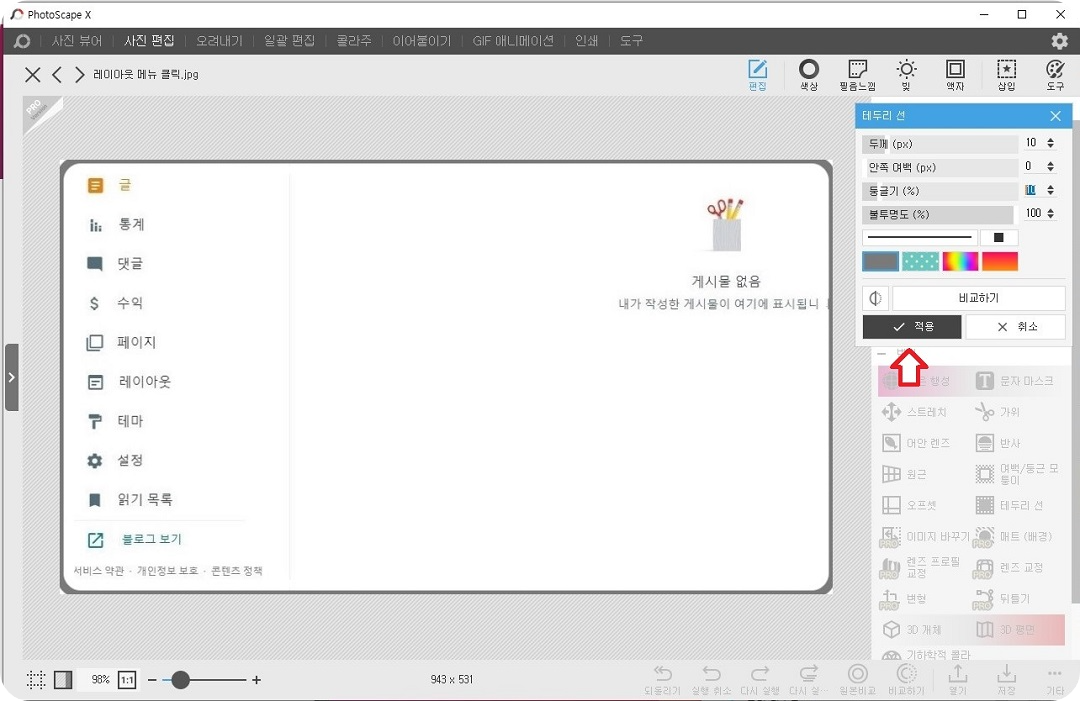
11. 일단 '적용'을 클릭합니다.

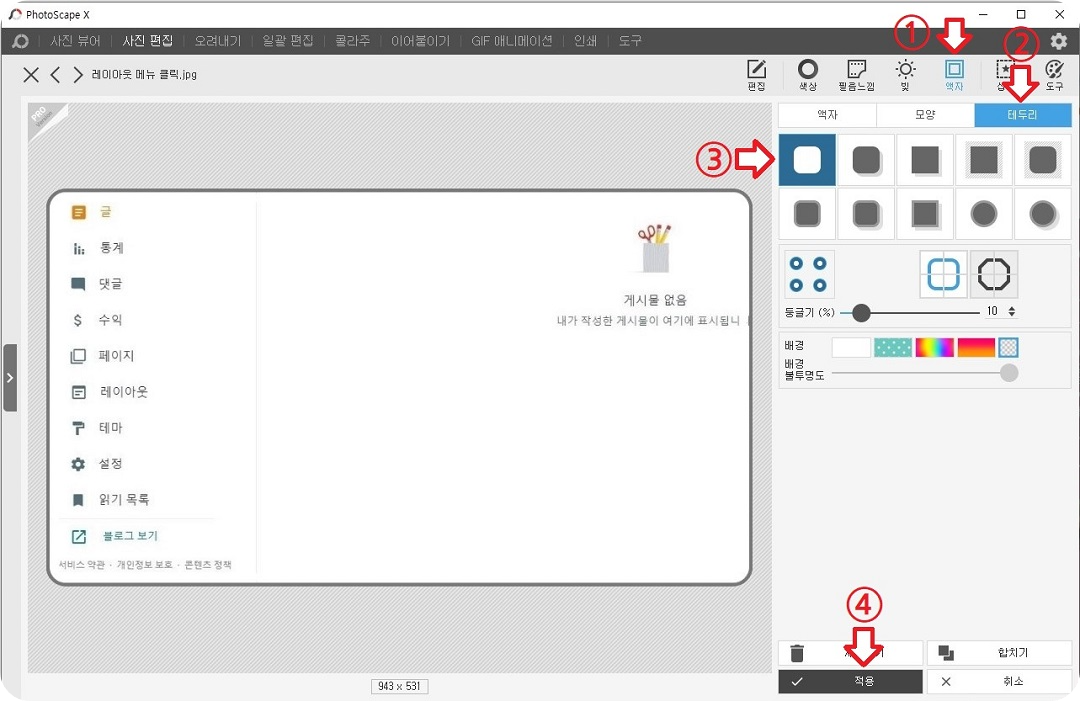
12. 이번엔 상단 메뉴 중, '액자(①)' 메뉴를 선택하고, 그 밑에 있는 '테두리(②)' 탭을 선택한 다음, 첫 번째 아이콘(③)을 클릭해서 선택합니다. 왼쪽 화면에서 적용된 상태를 볼 수 있습니다.
오른쪽 밑에 있는 '적용(④)'을 클릭합니다.

이제야 제대로 이쁘게 되었네요. 한 번에 끝내면 좋겠는데 말입니다.
아무튼 이렇게 해서 블로그에 올릴 이미지에 테두리선을 넣으면 됩니다. 각 부분의 설정값은 원하는 값을 넣어 만드시면 됩니다.
오늘은 블로그에 업로드할 이미지에 테두리선을 넣는 방법에 대해서 알아보았습니다.
다음 시간에 뵙겠습니다.
감사합니다.
블로그에 이미지 업로드 시, '대체 텍스트' 꼭 입력해주세요
블로그를 시작하면서 '대체 텍스트'라는 말을 알게 되었습니다. 글을 쓰는데 도대체 뭘 또 입력해줘야 하나 궁금했습니다. 그래서 찾아보았습니다. 작성한 글에 이미지를 넣는 이유 우리가 글을
makemoney8282.tistory.com
'블로그로 돈벌기' 카테고리의 다른 글
| 내 블로그, '페이지가 작동하지 않습니다. HTTP ERROR 400' (0) | 2023.01.05 |
|---|---|
| 블로그에 이미지 업로드 시, '대체 텍스트' 꼭 입력해주세요 (0) | 2023.01.04 |
| 블로그에 올리는 이미지 크기와 용량 줄여야 하는 이유 (1) | 2023.01.02 |
| 수익형 구글 블로그(Blogspot) 레이아웃 설정하기 (2) | 2023.01.01 |
| 애드센스 승인 후 해야 할 일들 2부. 애드센스 광고 수동 설정 (14) | 2022.12.31 |




댓글