오늘은 애드센스 승인 이후에 해야 할 일 2부로써, 애드센스 사이트에서의 광고 수동 설정 방법과 내 블로그에서의 광고 자동 설정 방법에 대해서 알아보겠습니다.
'판매자 정보 게시' 설정

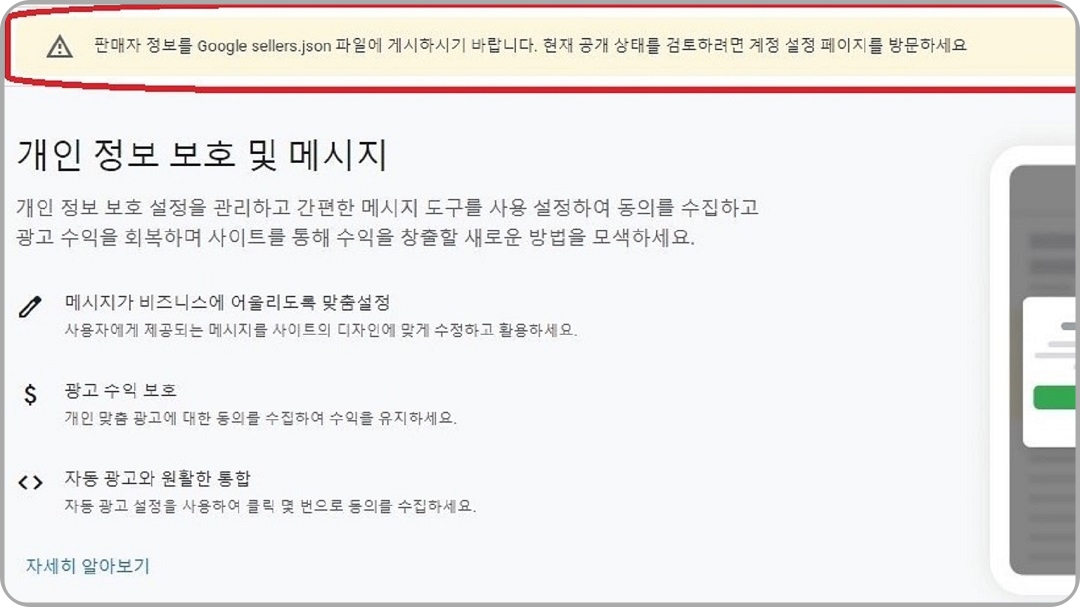
애드센스 사이트에 로그인했더니 상단에 알림 메시지가 있습니다. 애드센스 승인 후, 해야 할 일인 것 같습니다. 판매자 정보를 투명하게 공개하기 위해서 Google sellers.json 파일에 게시해야 한다고 합니다.

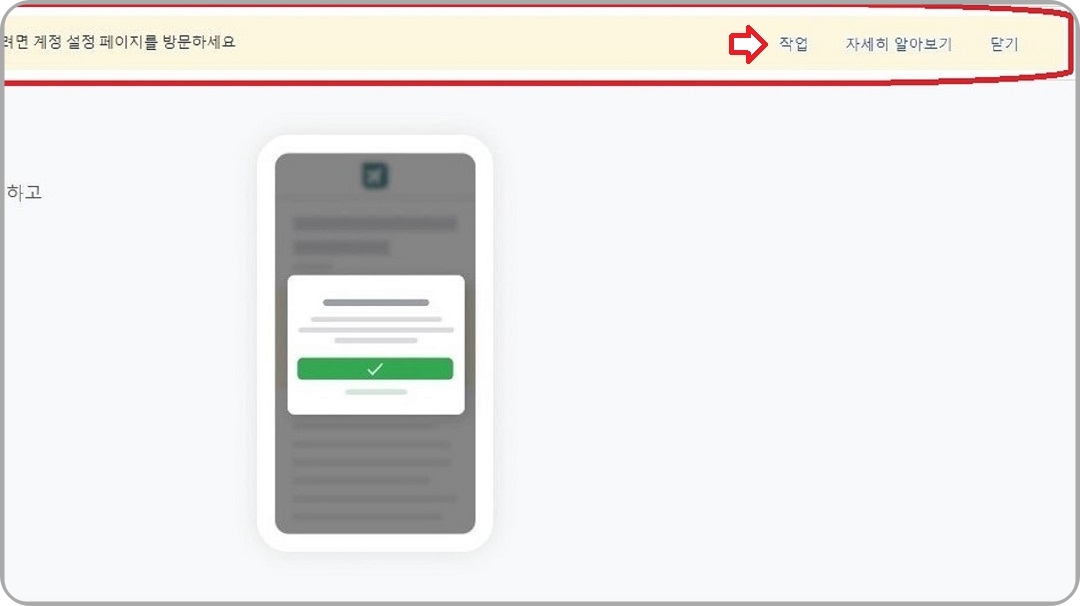
우측 상단에 있는 '작업' 메뉴를 클릭합니다.
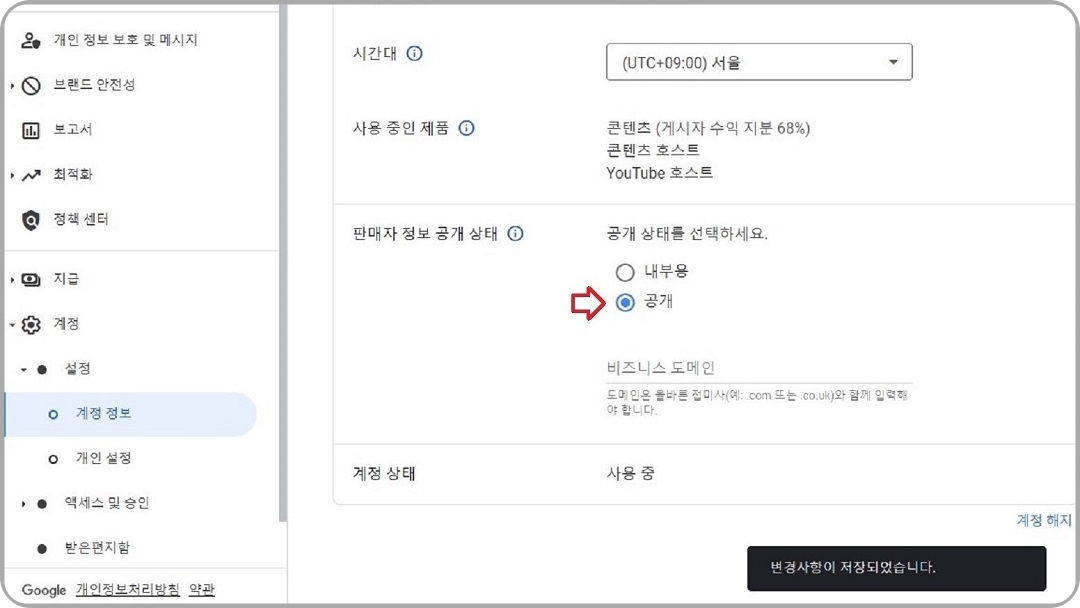
만약, 공지가 없으면, 왼쪽에 있는 '계정' > '설정' > '계정 정보'를 클릭하면 됩니다.

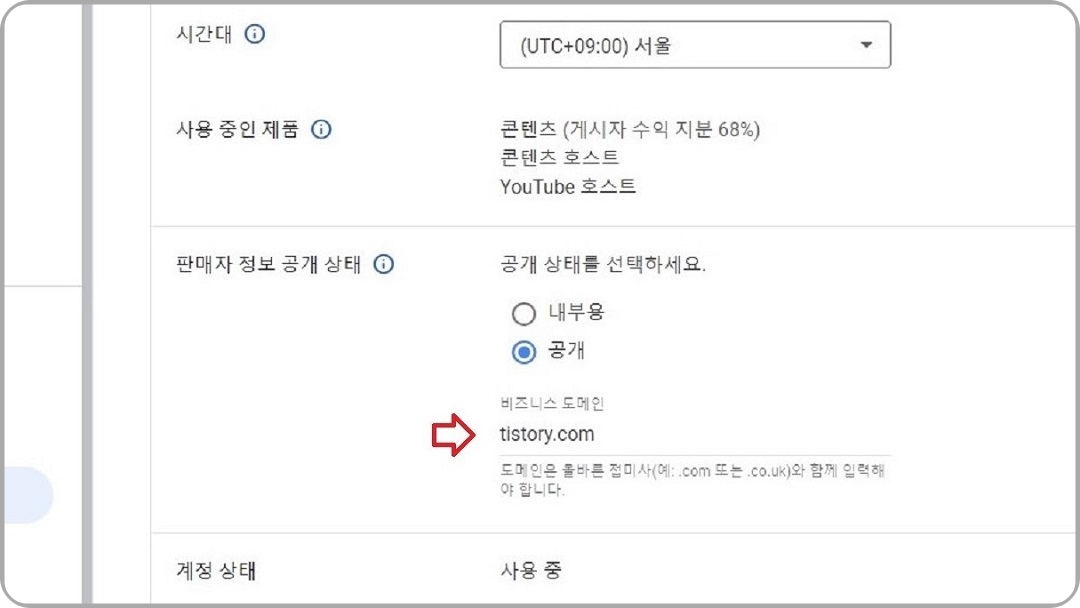
'판매자 정보 공개 상태'에서 '공개'를 클릭해서 선택합니다.

비즈니스 도메인에는 승인받은 블로그 주소를 입력하면 됩니다.
내 블로그에서 자동 광고 설정하기
내 티스토리 블로그에 애드센스 광고를 넣는 방법은 크게 두 가지가 있습니다. 구글 애드센스 홈페이지 내에서 설정하는 방법과 티스토리 블로그 내에서 설정하는 방법으로 나뉩니다. 또한 구글 애드센스에서도 수동, 자동에 따라 두 가지로 나뉘게 됩니다.

내 블로그 관리 페이지에서 수익 부분의 '애드센스 관리'를 클릭합니다.

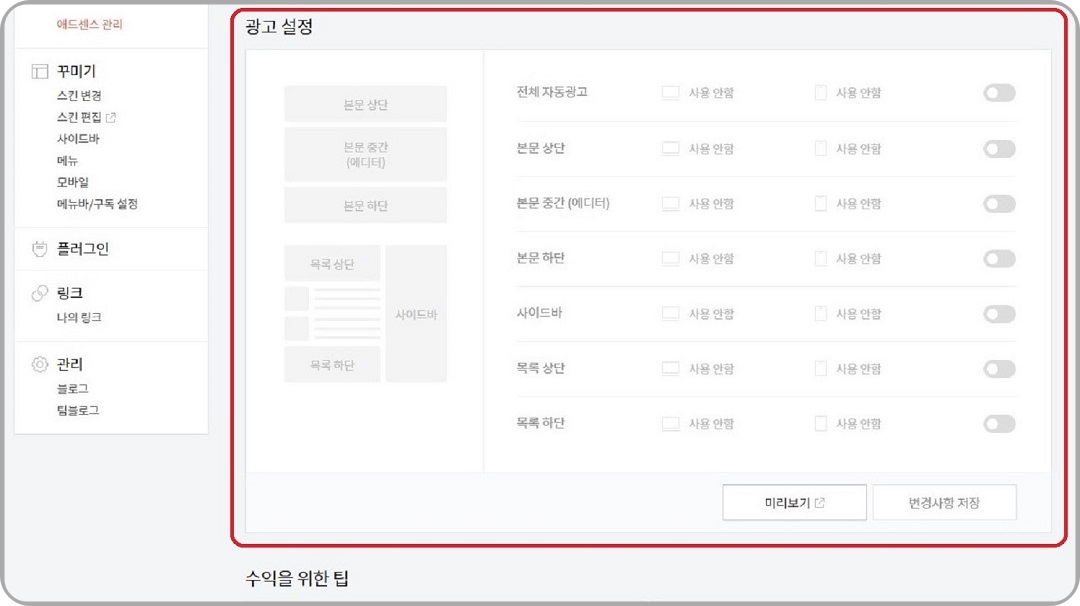
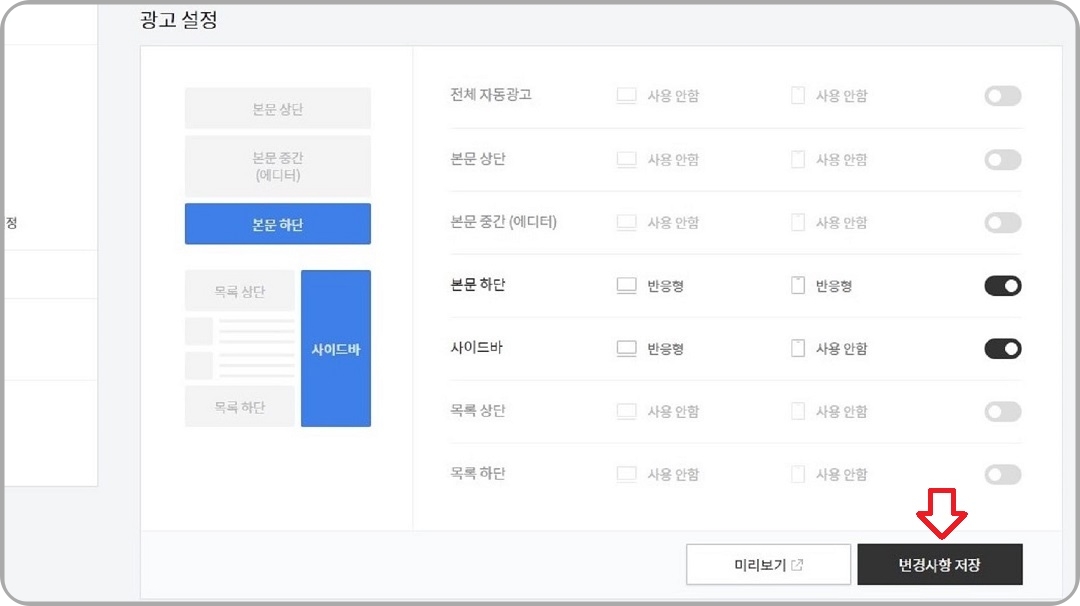
밑으로 조금 내리면 자동 광고 설정 부분이 있습니다. 전부 활성화해도 상관없지만, 저는 티스토리 자동 광고 설정에서는 '본문 하단'과 '사이드바' 광고만 설정하겠습니다.
왜냐하면 광고가 바로 뜨지 않고 1~2초 뒤에 로딩되는 경우가 많다고 합니다. 그러면 방문자가 내 포스팅에 들어왔을 때, 광고를 보지도 않고 밑으로 스크롤해서 내릴 수도 있기 때문입니다. '본문 상단'과 '본문 중간' 광고는 애드센스에서 수동으로 넣으면 됩니다.

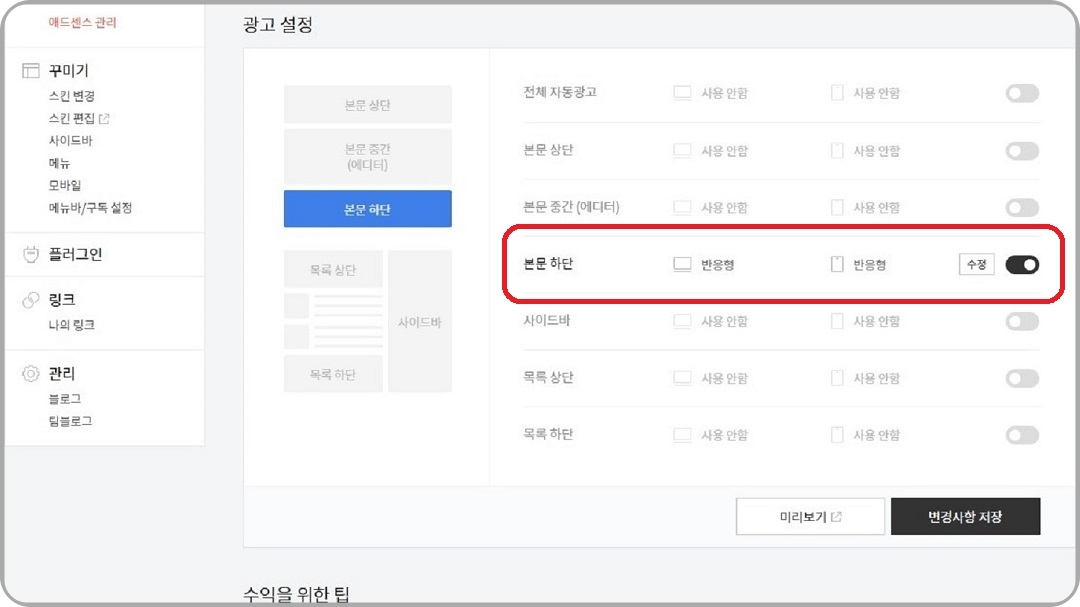
'본문 하단'의 오른쪽 끝에 있는 버튼을 오른쪽 클릭해서 활성화시킵니다.

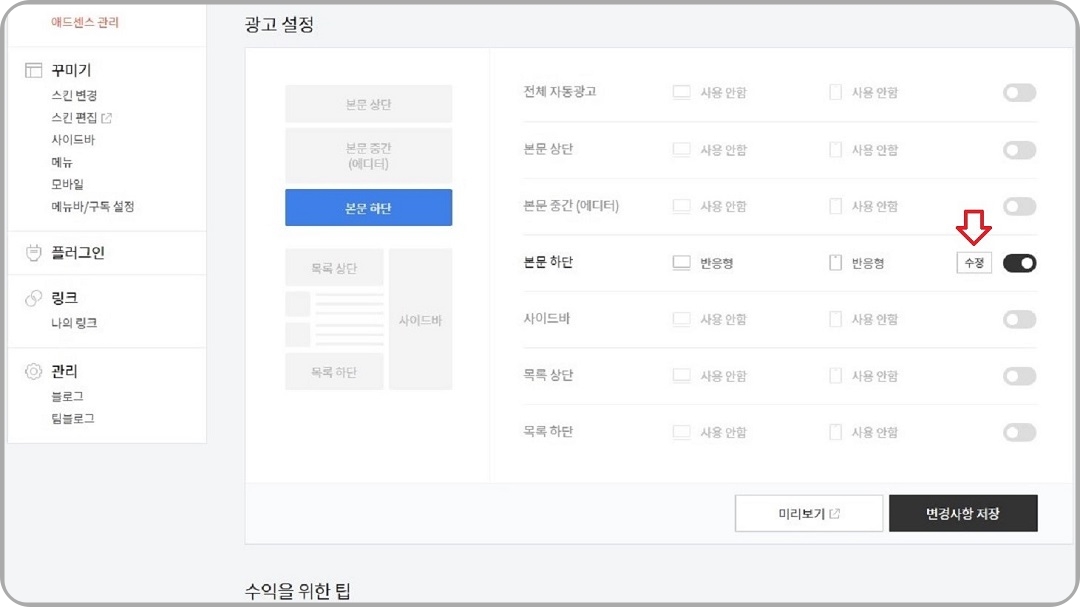
'수정' 버튼을 클릭해 보겠습니다.

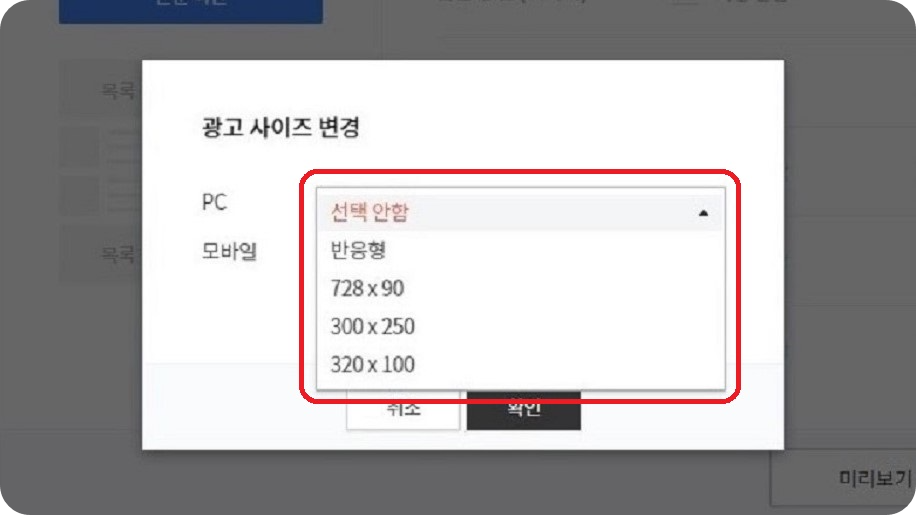
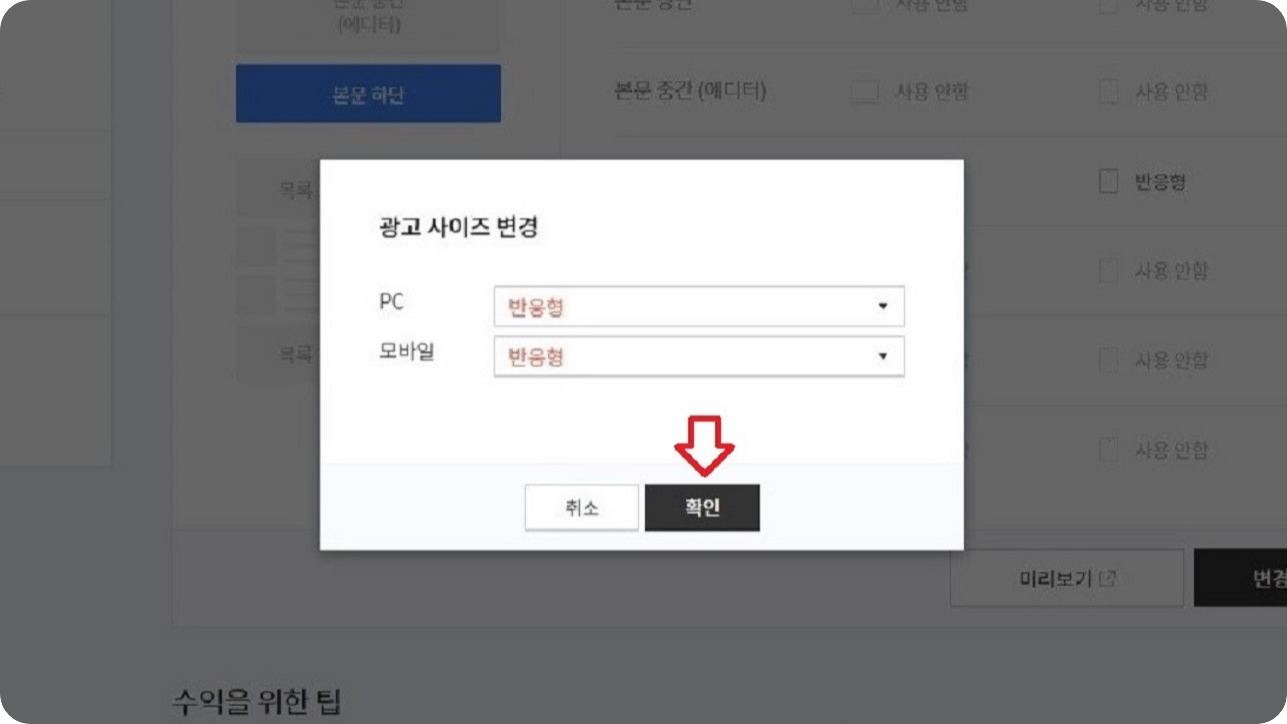
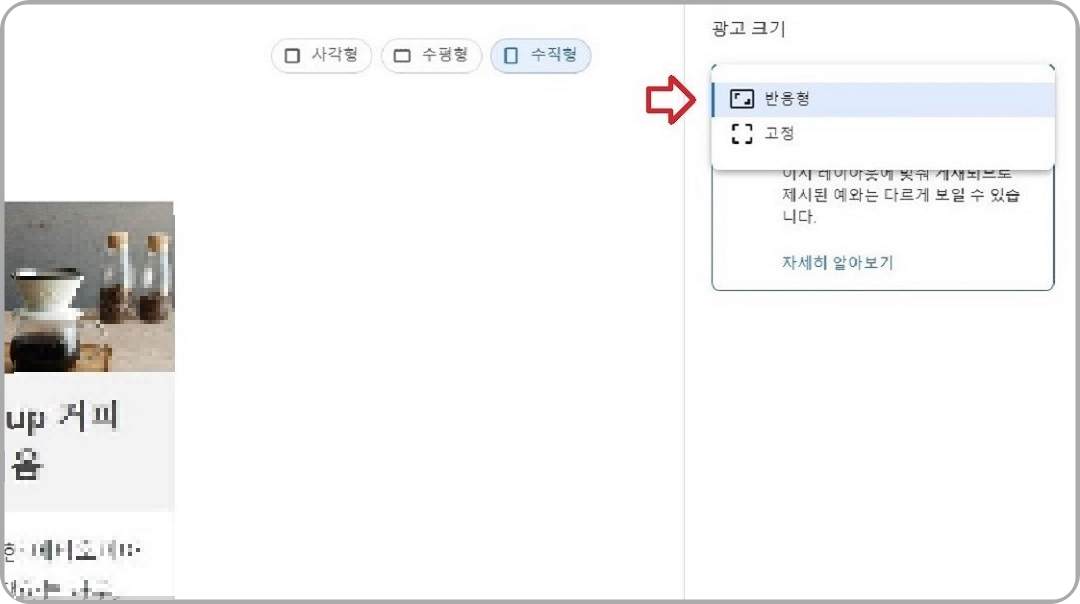
오른쪽 풀다운(▼) 버튼을 클릭합니다. 풀다운 메뉴에서 광고 사이즈를 변경할 수 있습니다.

특별한 경우가 아니면 '반응형'으로 설정하겠습니다. '확인' 버튼을 클릭합니다.

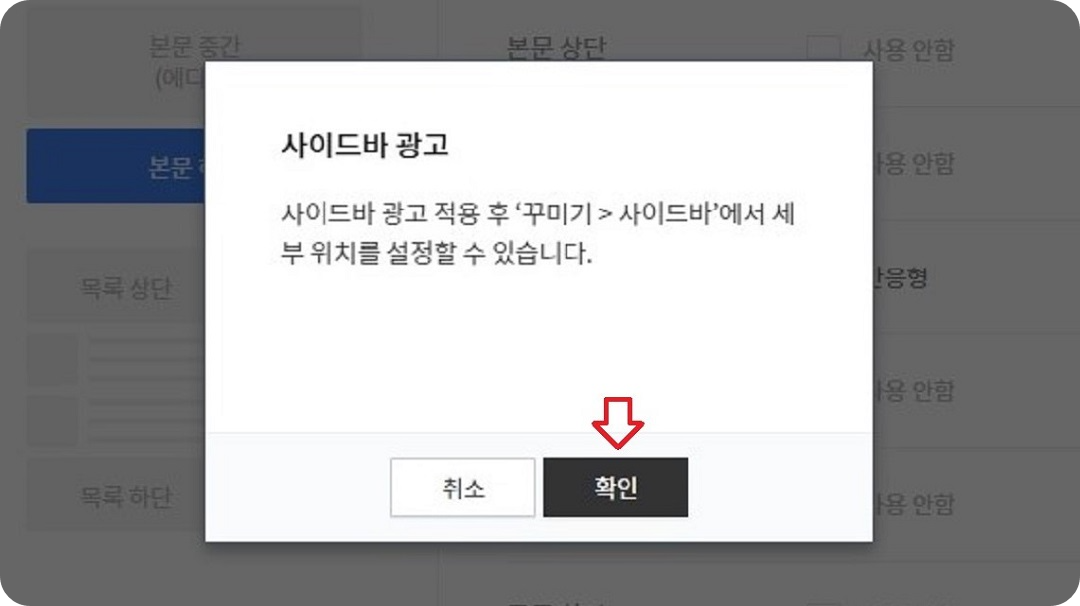
사이드바는 광고 적용 후 내 블로그 꾸미기의 사이드바에서 세부 위치를 설정하라고 합니다.

'변경사항 저장' 버튼을 클릭합니다.
애드센스에서 수동 광고 설정하기
내 블로그에 광고를 넣고 방법 중에 내가 원하는 곳을 선택해서 원하는 개수만큼 광고를 삽입시킬 수 있는 방법이 애드센스 수동 광고입니다. 그럼 어떻게 광고를 삽입시킬 수 있는지 살펴보겠습니다.

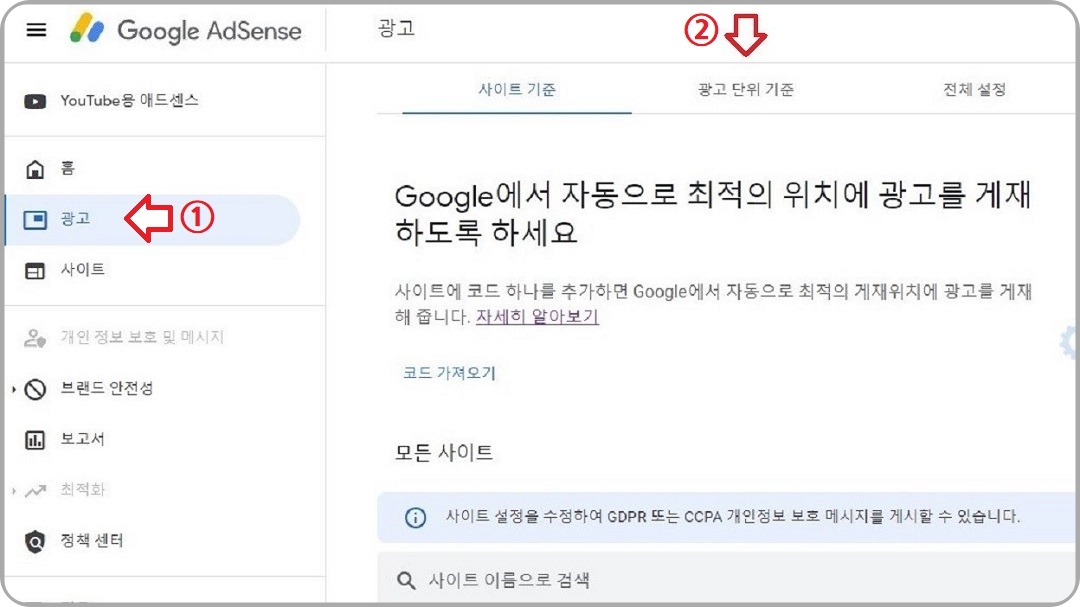
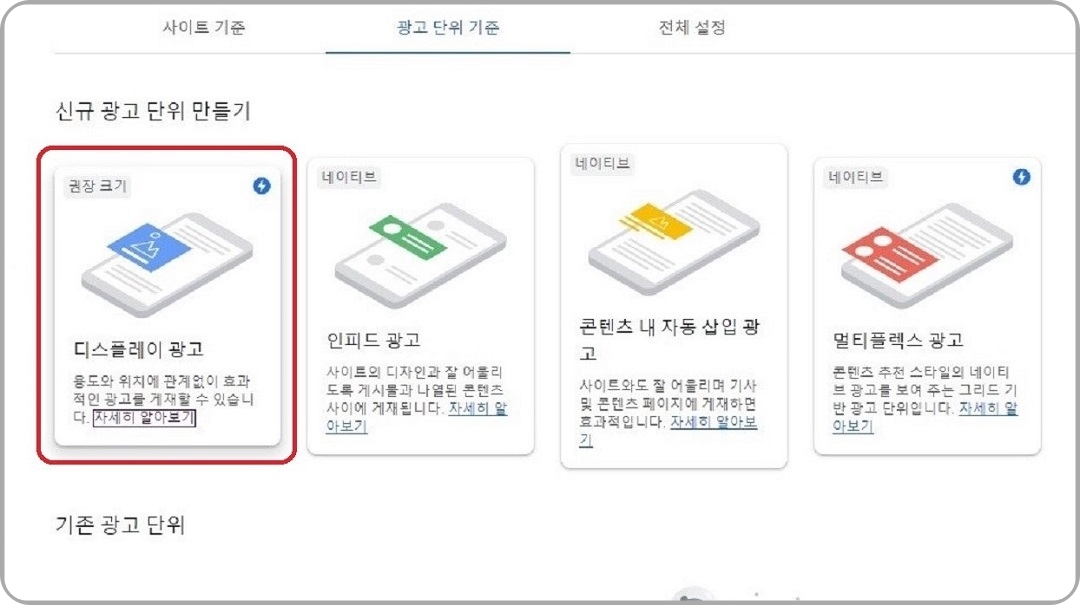
구글 애드센스 사이트에서 '광고'를 선택한 후, 상단에 있는 댑 중에서 '광고 단위 기준' 탭을 클릭합니다.

위와 같은 화면이 나오면 '디스플레이 광고' 메뉴를 클릭합니다.
디스플레이 광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고, 멀티플렉스 광고, 모두 광고 코드를 내 포스팅한 글에 넣는 방식은 같습니다. 따라서 대표적으로 디스플레이 광고를 내 글에 넣는 방법을 알아보겠습니다.

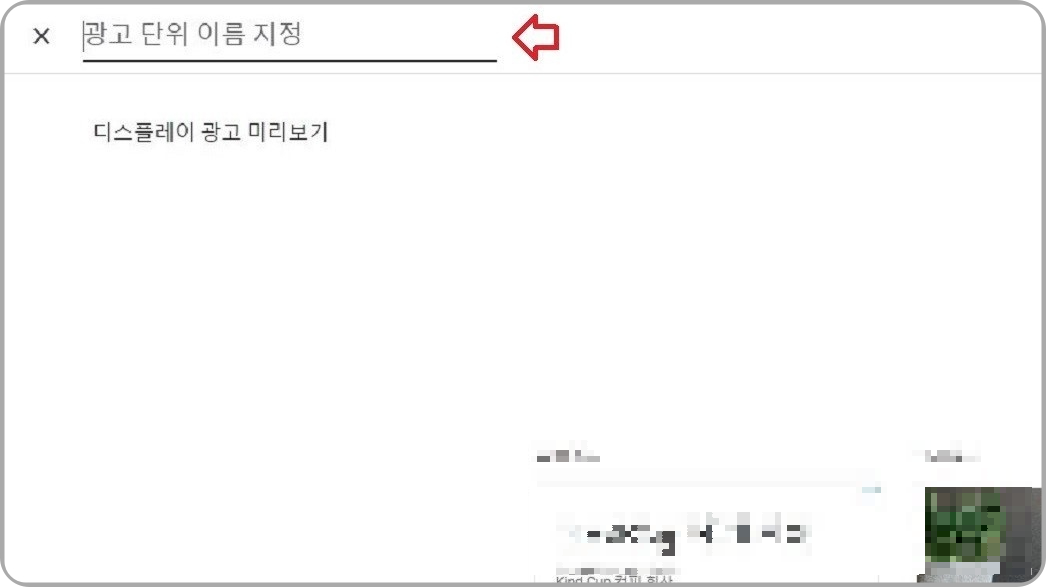
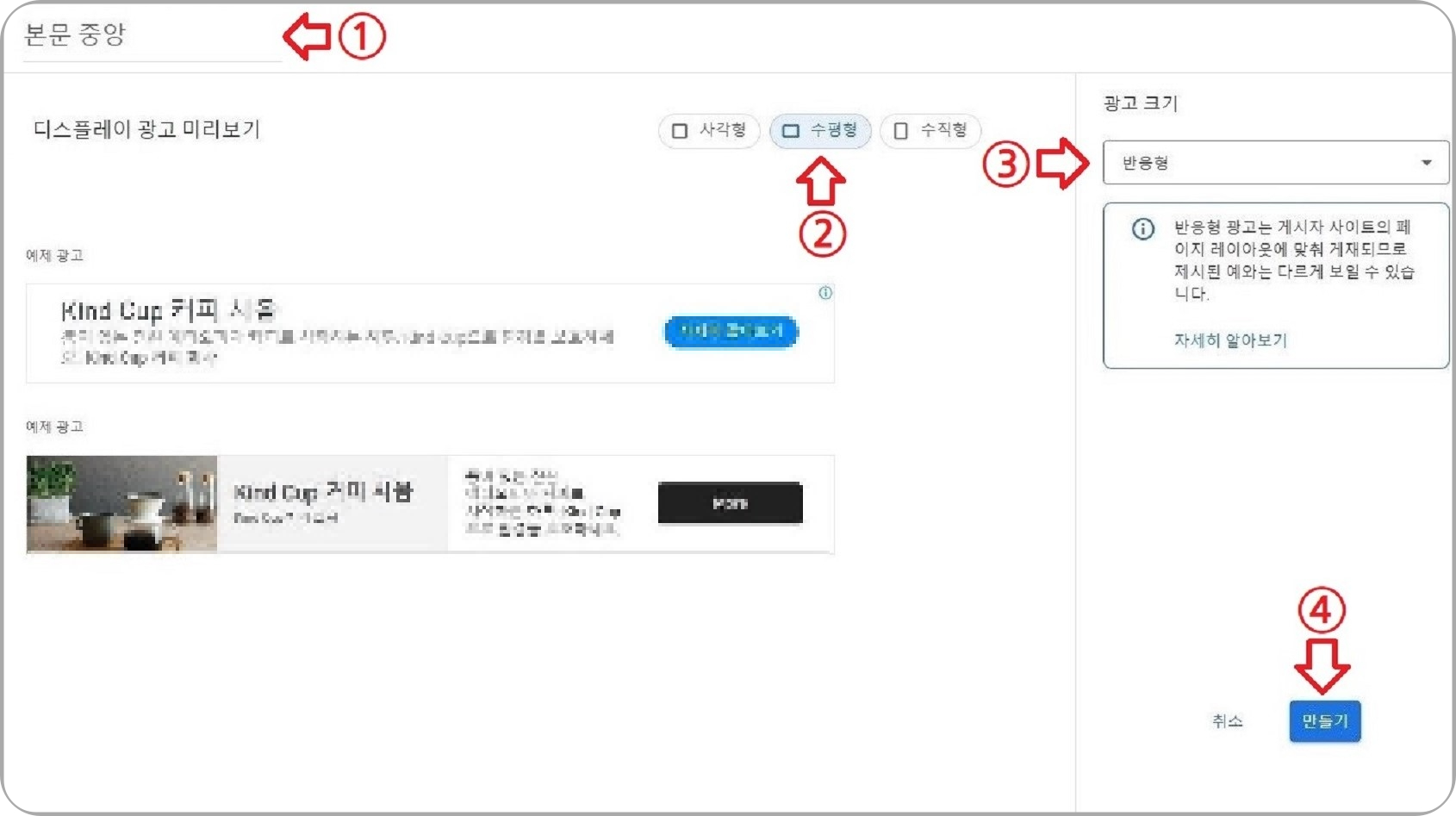
'광고 단위 이름 지정' 입력란에 명칭을 입력합니다. 예를 들어, 본문 중앙에 넣을 경우, '본문 중앙'이라고 입력하면 됩니다.

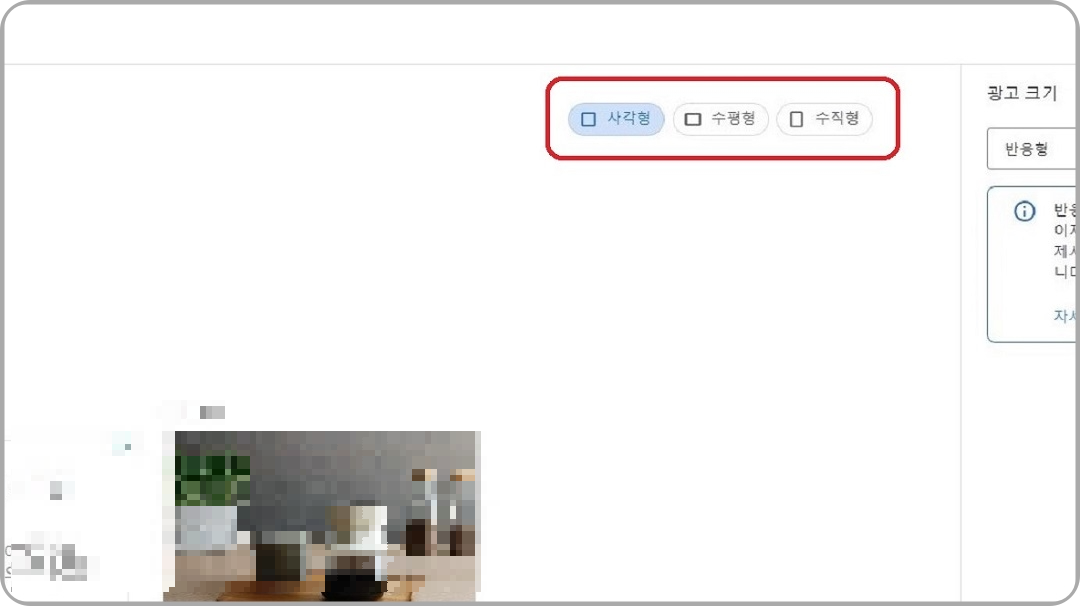
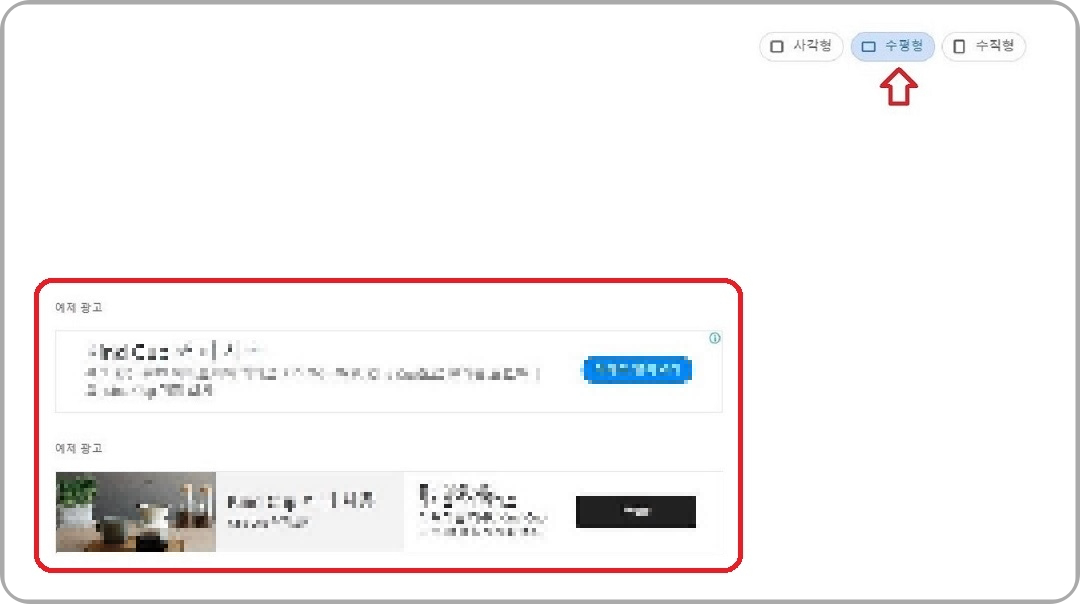
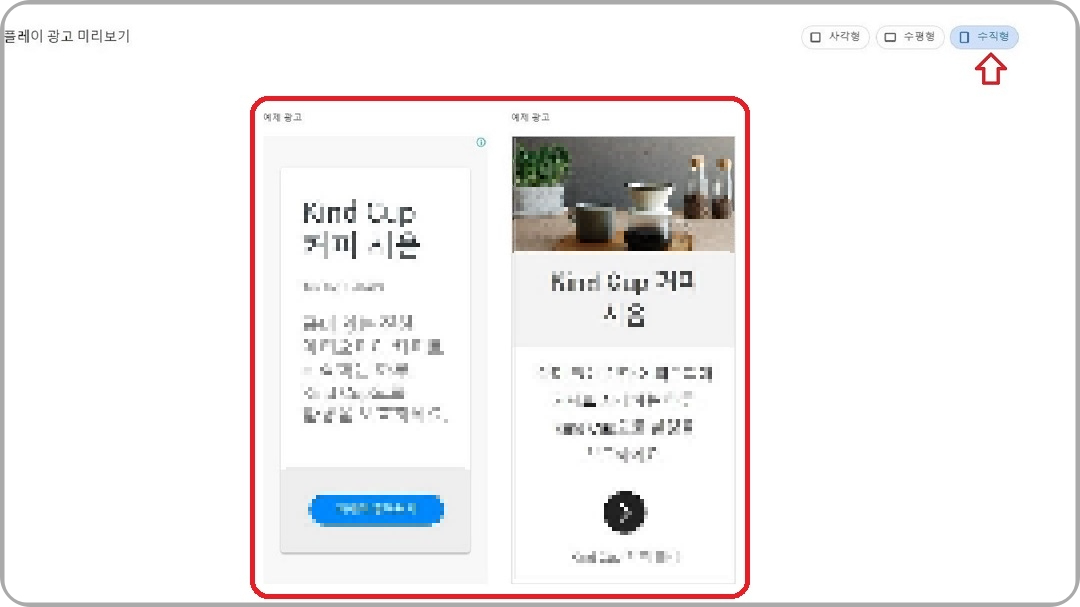
오른쪽 위에 사각형, 수평형, 수직형이라고 있습니다.
디스플레이 광고는 반응형과 고정형이 있으며, 반응형은 사각형, 수평형, 수직형으로 구분합니다. 화면 해상도와 PC 또는 모바일에 따라서 광고의 크기를 자동으로 조절해 줍니다. 크기를 자동으로 조절해 주기 때문에 PC용, 모바일용 구분이 없습니다.
고정형은 광고의 가로 × 세로 크기를 수동으로 설정합니다. 화면 해상도에 맞게 광고를 구성해야 하기 때문에 모바일용, PC용 구분이 필요합니다.

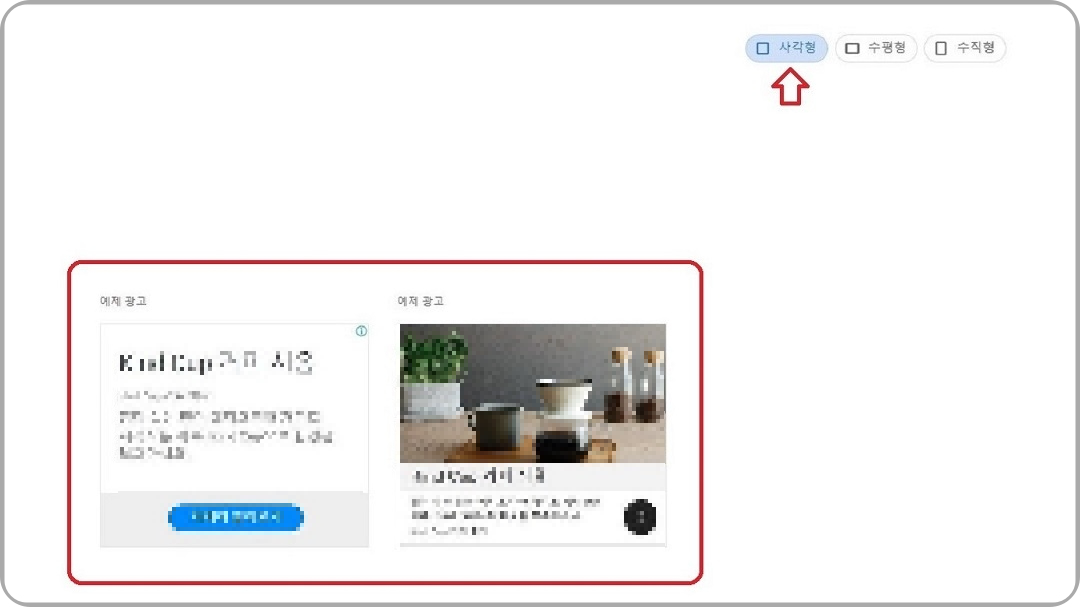
'사각형'을 클릭하면 광고의 형식을 알 수 있습니다. 사각형 광고가 가장 무난하며, 본문 상단에 넣습니다.

수평형은 본문 중간에 적당합니다. 또 클릭률이 높다고 합니다.

수직형 광고는 주로 사이드에 넣습니다

'고정형'은 수정이 가능하지만 사이즈를 잘못 설정하면 보기 안 좋습니다. 익숙해질 때까지는 '반응형'으로 사용하는 것이 무난합니다. PC 버전과 모바일 버전의 광고를 하나의 광고 코드로 만들 수 있는 반응형을 선택합니다.

저는 '본문 중앙(①)'이라고 광고 이름을 짓고, '수평형(②)'으로 하고, 광고 크기는 '반응형(③)'으로 해서 만들어 보겠습니다. 오른쪽 밑에 있는 '만들기' 버튼(④)을 클릭합니다.

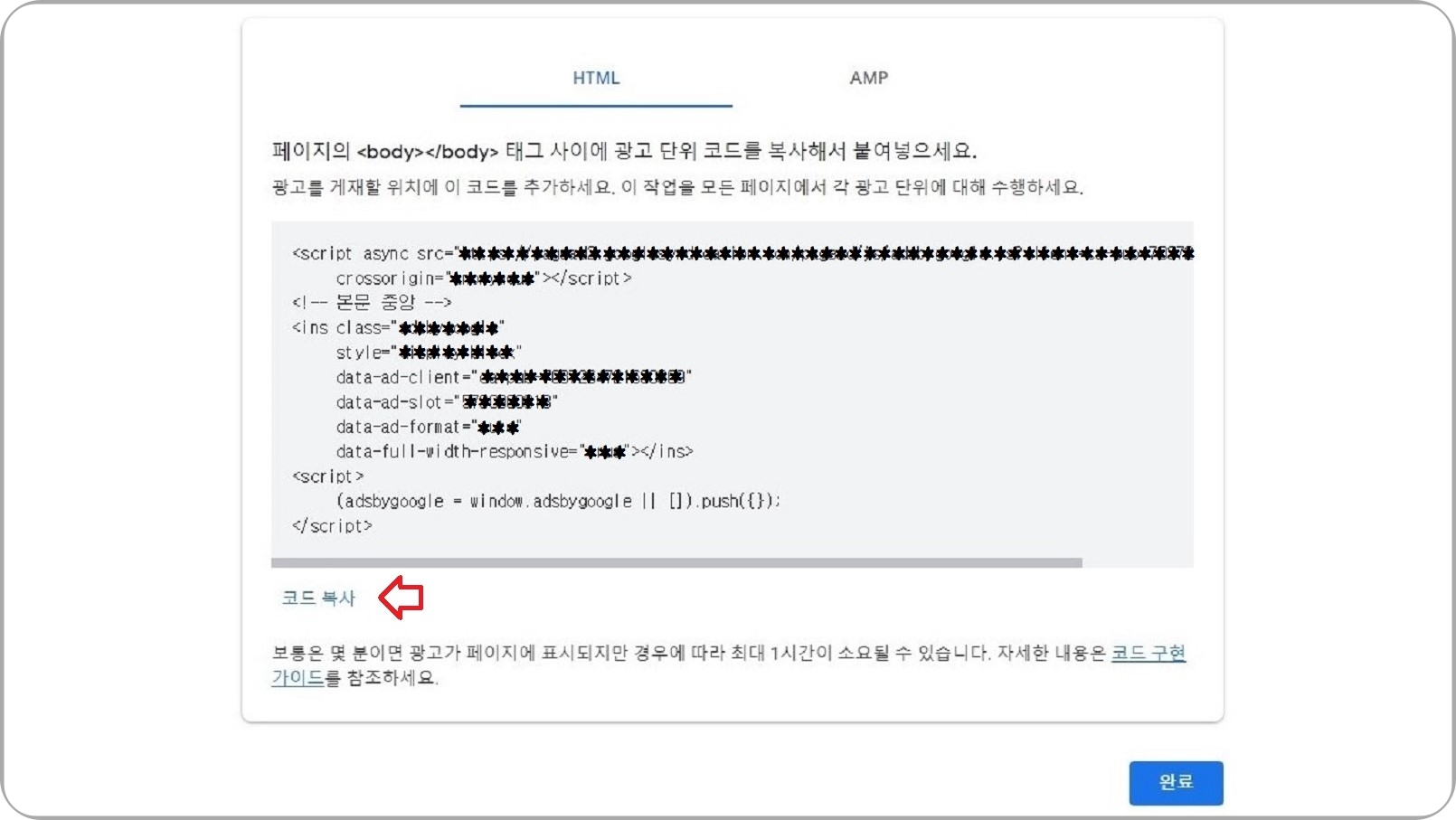
다음과 같은 '코드 생성기' 창이 뜹니다. 왼쪽에 있는 '코드 복사'를 클릭합니다.

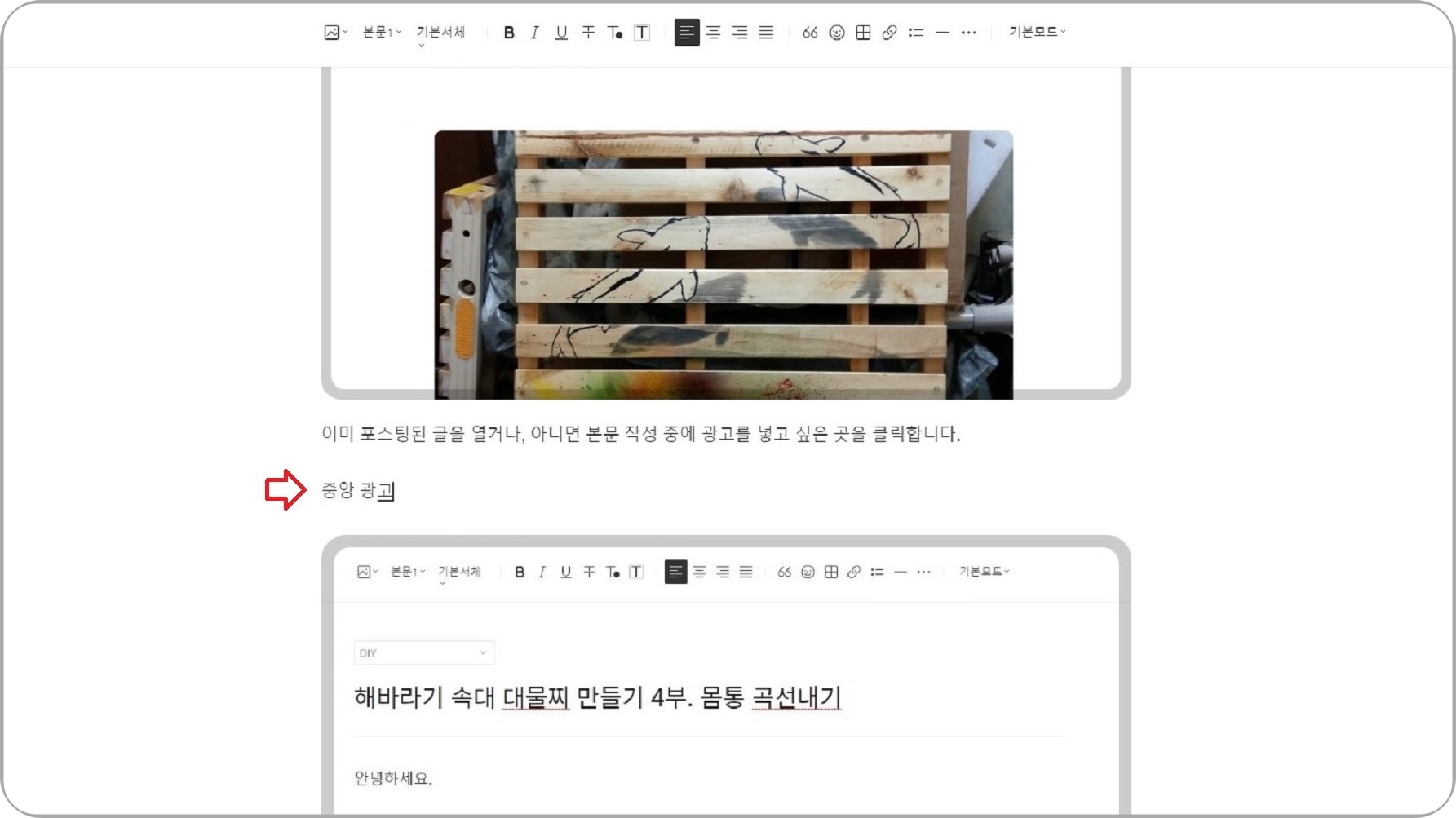
내 티스토리 블로그에 포스팅한 글을 하나 엽니다.

광고를 삽입할 위치에 '중앙 광고'라고 입력합니다.

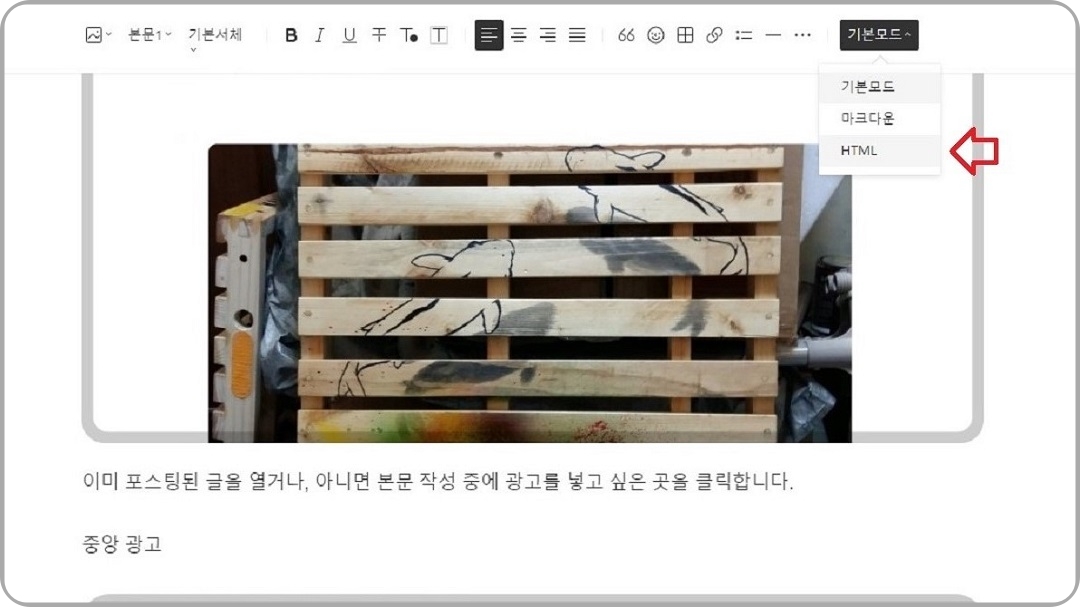
오른쪽 위의 '기본모드'를 선택한 후, 'HTML' 메뉴를 클릭합니다.

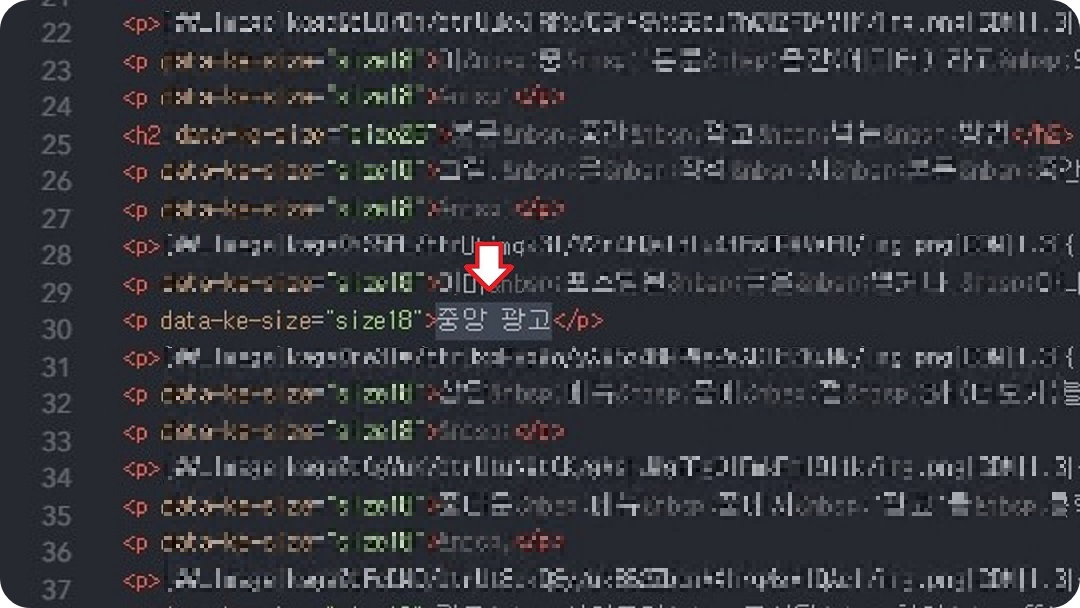
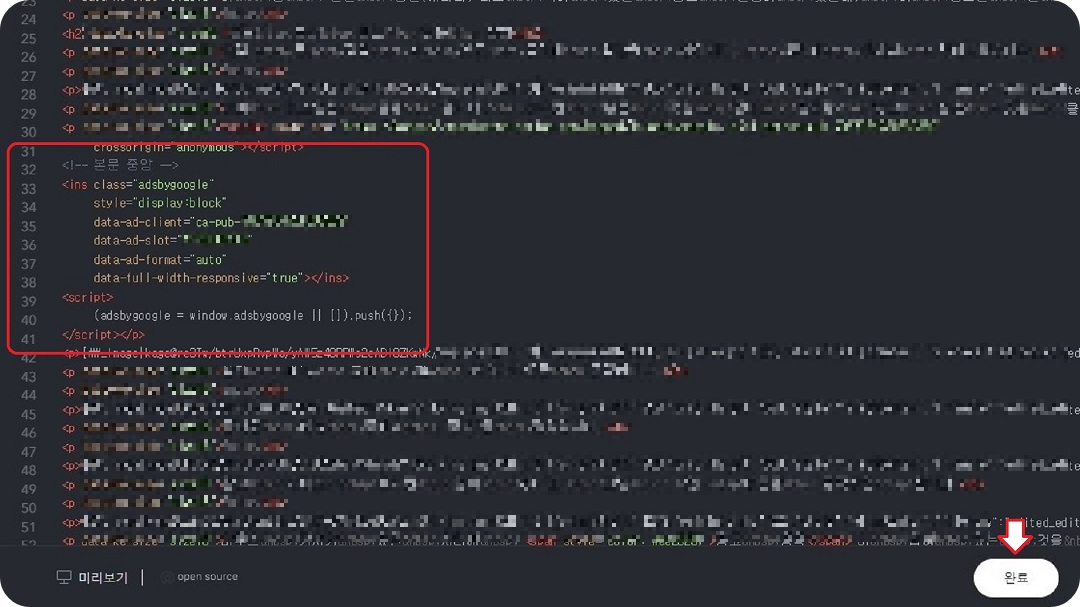
'광고'라고 표시된 부분을 드래그해서 선택합니다.

애드센스에서 복사한 것을 '붙여넣기'를 하고, '완료' 버튼을 클릭합니다.

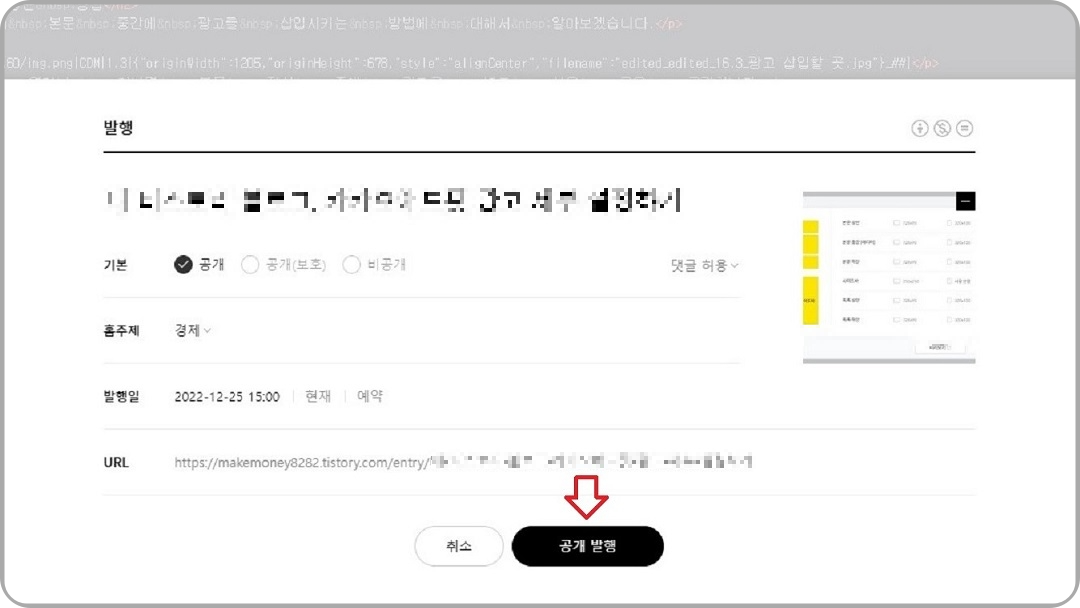
이런 식으로 수동 광고 설정을 하면 됩니다. '공개 발행' 버튼을 클릭해서 저장합니다.

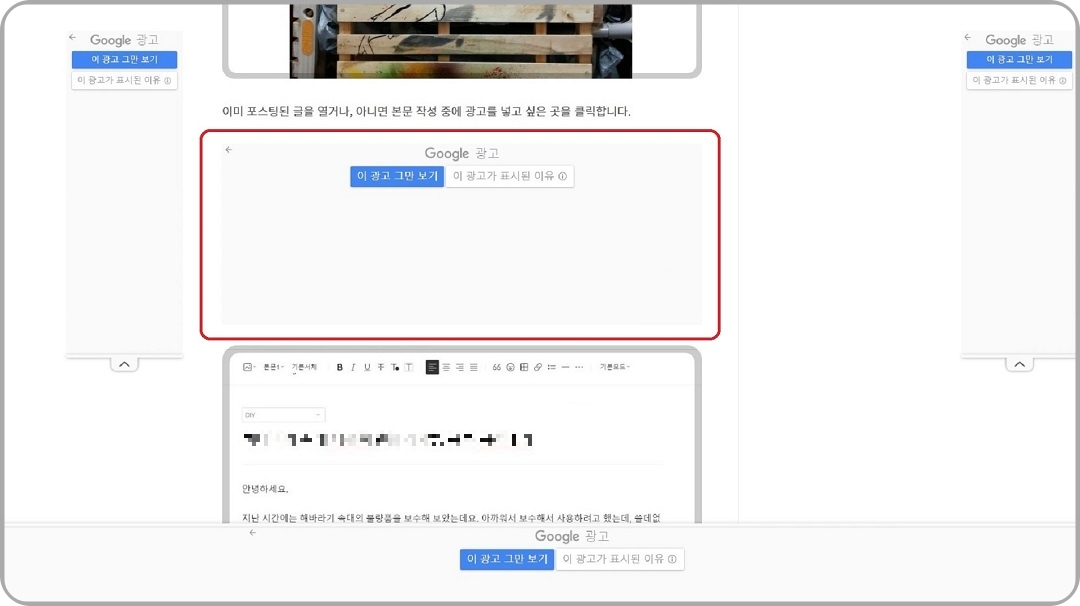
작성한 글을 열어보면 위와 같이 광고 영역이 잡혀 있습니다. 광고가 발행되기까지 시간이 조금 걸립니다.

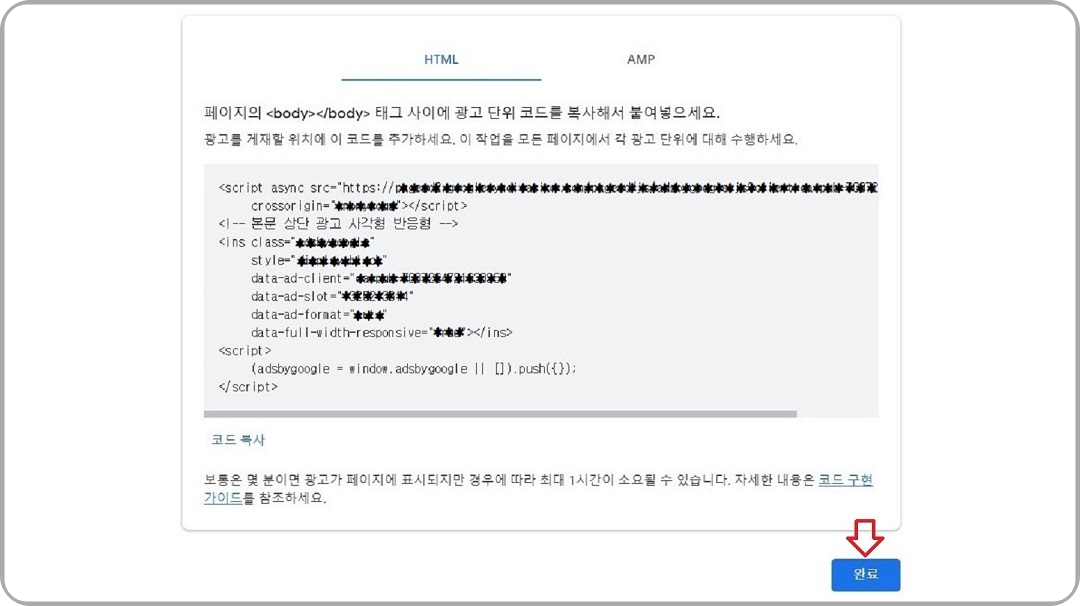
애드센스 '코드 생성기'창으로 와서 '완료' 버튼을 클릭합니다. 애드센스 수동 광고 삽입 방법은 이렇게 하면 됩니다.
포스팅 글 수정 시, 주의해야 할 사항
만약 이후 본문 중 오타 수정이나 글, 사진 추가 등을 할 경우, 광고 태그가 깨지는 경우가 있습니다. 본문 수정 후 'HTML'로 열어서 보면, 이전 HTML 코드와 다르다는 것을 알 수 있습니다. 따라서 수정을 한 경우에는 광고도 꼭 새로 넣어줍니다.
이렇게 해서 애드센스 광고 관련 설정이 모두 끝났습니다. 추가 설정 사항이 있으면 다음 시간에 포스팅하겠습니다.
감사합니다.
'블로그로 돈벌기' 카테고리의 다른 글
| 블로그에 올리는 이미지 크기와 용량 줄여야 하는 이유 (1) | 2023.01.02 |
|---|---|
| 수익형 구글 블로그(Blogspot) 레이아웃 설정하기 (2) | 2023.01.01 |
| 애드센스 승인 후 해야 할 일들 1부. 개인 정보 보호 설정 (6) | 2022.12.30 |
| 수익형 구글 블로그(Blogspot) 테마 설정 방법 (0) | 2022.12.26 |
| 내 티스토리 블로그, 카카오애드핏 광고 세부 설정하기 (5) | 2022.12.25 |




댓글