글을 작성하고 나서 발행을 하고 나면 아래의 이미지처럼 글 제목이 배경 이미지에 따라서 잘 안 보일 때가 있거나, 글 제목의 크기가 작다고 생각할 때가 있습니다.

대표이미지 위에 글 제목이 나타나는 형태이기 때문에 섬네일의 글자와 겹쳐서 가독성이 떨어지기도 합니다. 모바일에서는 큰 문제가 없고, PC에서만 그렇습니다. 따라서 오늘은 이 부분을 보완하는 방법을 알아보겠습니다.
글 제목의 배경 이미지 크기 줄이는 방법

먼저, 관리 페이지에서 왼쪽에 있는 꾸미기 카테고리의 '스킨 편집'을 클릭합니다.

오른쪽 위에 있는 'html 편집' 버튼을 클릭합니다.

CSS 탭을 선택하고, CSS 본문 바탕화면을 클릭한 다음, 키보드의 Ctrl+F를 누릅니다.

검색란에 post-cover { 라고 입력(①)하면, 사용하는 스킨에 따라서 다르겠지만, 북클럽 스킨을 사용하는 경우에는 4개(②)가 검색됩니다. 검색란에 커서가 있는 상태에서 키보드의 엔터 키를 치면, 다음 검색 결과(③)로 하나씩 이동합니다.
주의해야 할 점은 CSS 본문 바탕화면에 커서가 있으면 안 됩니다. 반드시 검색란에 커서가 있는 상태여야 합니다. 커서가 깜박깜박거리기 때문에 육안으로 확인할 수 있습니다.

height: 340px 이라고 된 부분이 글 제목의 배경 이미지 높이(height)입니다. 원하는 크기의 숫자를 입력합니다. 저는 240으로 줄여보겠습니다.

340을 240으로 고치고 '적용'을 클릭한 후, 어떻게 달라졌는지 확인합니다.

이런 식으로 배경 이미지의 크기를 조절하면 됩니다.
배경 이미지 밝기 조절하는 방법
이번엔 배경 이미지의 밝기를 조절해 보겠습니다. 배경 이미지가 조금 어둡게 하면 글 제목이 잘 보일 것 같습니다.

다시 CSS 탭에서 .post-cover:before { 라고 입력(①)하면, 한 항목(②)이 검색됩니다.
괄호 안의 맨 마지막의 수치를 변경해 줍니다. 어둡게 하려면 수치를 높여주면 됩니다. 저는 0.5로 변경해 보겠습니다.

조금 어두워졌죠? 네, 이렇게 조절하면 됩니다.
글 제목의 크기 변경하는 방법
이번엔 시인성을 높이기 위해 글 제목의 크기를 변경해 보겠습니다. CSS 탭에서 post-cover h1 을 검색합니다.

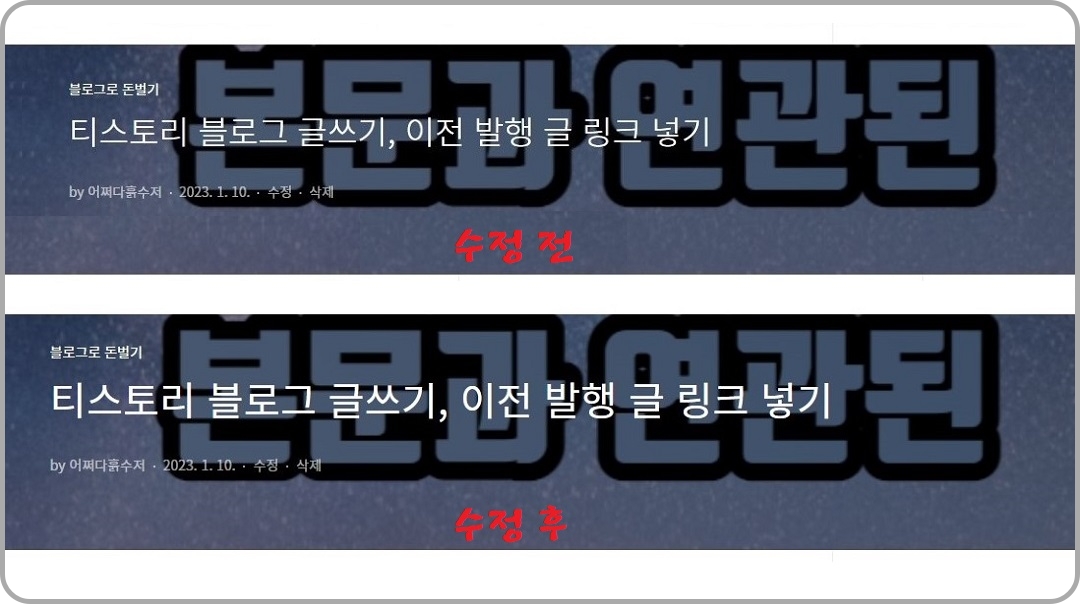
font-weight 는 글 제목의 굵기를 말하며, font-size 는 글 제목의 크기를 뜻합니다. 저는 굵기를 300에서 400으로 하고, 크기는 2.125에서 2.525로 변경해 보겠습니다. 수정 후 '적용'을 클릭합니다.

이전과 어떻게 달라졌는지 확인해 봅니다. 훨씬 시인성이 좋아진 것 같습니다.

그런데, 글 제목의 배경 이미지를 그냥 줄이다 보니, 여백이 생겨 글 제목이 위로 치우치는 것 같습니다. 이 부분도 수정해 보겠습니다. 다시, CSS 탭에서 post-cover h1 을 검색합니다.

line-height 를 변경해서 여백을 줄여보겠습니다. 저는 1.2352를 그냥 0.5000으로 변경하겠습니다. 변경하고 나서 '적용'을 클릭합니다.

어느 부분이 줄어들었는지 아시겠죠? 이런 식으로 변경해서 원하는 대로 사용하면 됩니다.
오늘은 여기까지 하겠습니다.
다음 시간에 뵙겠습니다.
감사합니다.
'블로그로 돈벌기' 카테고리의 다른 글
| 티스토리 블로그, 나만의 서식 만들기 (2) | 2023.01.19 |
|---|---|
| 티스토리 블로그, 글감검색 기능에 대해서 (2) | 2023.01.18 |
| 티스토리 블로그, 대표이미지 만들기. 미리캔버스 (0) | 2023.01.16 |
| 인공지능 ChatGPT에게 질문을 해보았습니다 (0) | 2023.01.13 |
| 구글 애널리틱스 통계에서 내 접속 기록을 제외시키는 방법 (0) | 2023.01.12 |




댓글